HTML pre tag and element
1. HTML pre (preformatted text) element represent a text as it has been laid out.
2. While displaying the text enclosed by pre tags, browsers keep white space unaltered, the font fixed-width, automatic word wrap disabled and bidirectional processing enabled.
Syntax
<pre>text content formatted as you want to be displayed</pre>
Category
HTML pre element is an inline element.
Whether both start and end tags are required
Yes.
Can contain
HTML pre element can contain inline elements except for IMG, OBJECT, APPLET, BIG, SMALL, SUB, SUP, FONT, BASEFONT.
Can reside within
HTML sup element can reside within APPLET, BLOCKQUOTE, BODY, BUTTON, CENTER, DD, DEL, DIV, FIELDSET, FORM, IFRAME, INS, LI, MAP, NOFRAMES, NOSCRIPT, OBJECT, TD, TH.
Attributes
Attributes specific to this element
None.
Identifiers
language information and text direction
Title
Style
Events
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup.
Supported doctypes
HTML 4.01 Strict, HTML 4.01 Transitional, and HTML 4.01 Frameset.
Example of using HTML pre element
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>html pre tag example</title>
</head>
<body>
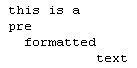
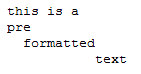
<pre>this is a
pre
formatted
text </pre>
</body>
</html>
Result

View this example in a separate browser window
Pictorial presentation

Previous: HTML br tag and element
Next:
HTML ins tag and element
- Weekly Trends and Language Statistics
- Weekly Trends and Language Statistics