JavaScript: Convert an object into a list of pairs
JavaScript Object: Exercise-15 with Solution
Write a JavaScript function to convert an object into a list of '[key, value]' pairs.
Sample Solution:
JavaScript Code:
function key_value_pairs(obj)
{
var keys = _keys(obj);
var length = keys.length;
var pairs = Array(length);
for (var i = 0; i < length; i++)
{
pairs[i] = [keys[i], obj[keys[i]]];
}
return pairs;
}
function _keys(obj)
{
if (!isObject(obj)) return [];
if (Object.keys) return Object.keys(obj);
var keys = [];
for (var key in obj) if (_.has(obj, key)) keys.push(key);
return keys;
}
function isObject(obj)
{
var type = typeof obj;
return type === 'function' || type === 'object' && !!obj;
}
console.log(key_value_pairs({red: "#FF0000", green: "#00FF00", white: "#FFFFFF"}));
Output:
[["red","#FF0000"],["green","#00FF00"],["white","#FFFFFF"]]
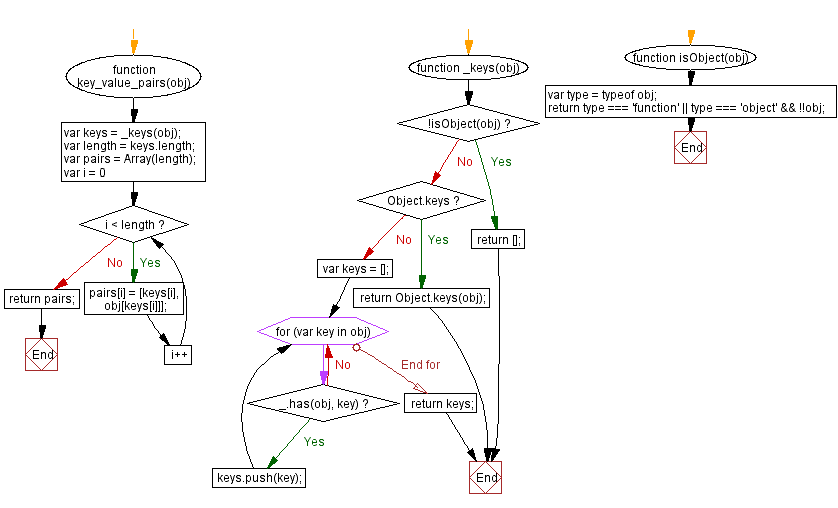
Flowchart:

Live Demo:
See the Pen javascript-object-exercise-15 by w3resource (@w3resource) on CodePen.
Improve this sample solution and post your code through Disqus.
Previous: Write a JavaScript function to retrieve all the values of an object's properties.
Next: Write a JavaScript function to get a copy of the object where the keys have become the values and the values the keys.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
- Weekly Trends and Language Statistics
- Weekly Trends and Language Statistics