JavaScript: Validate whether a given value type is error or not
JavaScript validation: Exercise-2 with Solution
Write a JavaScript function to validate whether a given value type is an error or not.
Sample Solution:-
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript function to validate whether a given value type is error or not</title>
</head>
<body>
</body>
</html>
JavaScript Code:
function is_Error(input) {
return input instanceof Error || toString.call(input) === '[object Error]';
}
console.log(is_Error(new Error('foo')));
console.log(is_Error(100));
console.log(is_Error('foo'));
Sample Output:
true false false
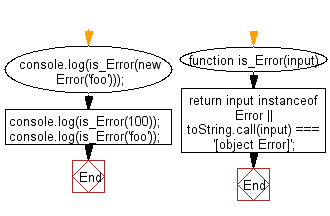
Flowchart:

Live Demo:
See the Pen javascript-validation-exercise-2 by w3resource (@w3resource) on CodePen.
Improve this sample solution and post your code through Disqus
Previous: Write a JavaScript function to validate whether a given value type is Boolean or not.
Next: Write a JavaScript function to validate whether a given value type is NaN or not.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
- Weekly Trends and Language Statistics
- Weekly Trends and Language Statistics