JavaScript setHours() Method: Date Object
Description
The setHours() method is used to set the hours for a given date according to local time.
Version
Implemented in JavaScript 1.0
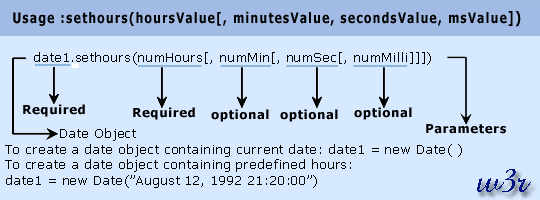
Syntax
setHours(numHours, numMin, numSec, numMili)
Parameters
numHours: An integer between 0 and 23, representing the hour.
numMin: An integer between 0 and 59, representing the minutes.
numSec: An integer between 0 and 59, representing the seconds. If you specify the secondsValue parameter, you must also specify the minutesValue.
numMili: A number between 0 and 999, representing the milliseconds. If you specify the numMili parameter, you must also specify the numMin and numSec.

Example:
In the following web document setHours() method sets the hour to 22 of a given date.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1" />
<title>JavaScript date object - setHours() method example</title>
</head>
<body>
<h1 style="color: red">JavaScript date object : setHours() method</h1>
<hr />
<script type="text/javascript">
//This is done to make the following JavaScript code compatible to XHTML. <![CDATA[
user_date = new Date("August 12, 1992 21:20:00")
document.write("Before Change the hours : "+user_date+"<BR />")
user_date.setHours(22)
document.write("After changing hours 21 to 22 : "+user_date+"<BR />")
//]]>
</script>
</body>
</html>
View the example in the browser
Supported Browser
| Internet Explorer 7 | Firefox 3.6 | Google Chrome 7 | Safari 5.0.1 | Opera 10 |
| Yes | Yes | Yes | Yes | Yes |
See also:
JavaScript Core objects, methods, properties.
Previous: JavaScript setFullYear() Method : Date Object
Next: JavaScript setMilliseconds() Method: Date Object
Test your Programming skills with w3resource's quiz.
- Weekly Trends and Language Statistics
- Weekly Trends and Language Statistics