Schema.org MusicPlaylist Type tutorial
In this page we have discussed MusicPlaylist type of Schema.org in detail.
Hierarchy
Thing > CreativeWork > MusicPlaylist
Description
MusicPlaylist specifies that associated content is about an array of musical tracks in the form of playlist.
Properties
The following table described the properties of MusicPlaylist.
| Properties | Which type should be used | Description |
|---|---|---|
| numTracks | Integer | The number of tracks in the associated playlist. |
| tracks | MusicRecording | A music track. Generally it is single song. |
Example
Example of MusicPlaylist without Microdata
<html lang="en">
<head>
<meta charset=utf-8>
<title>example code MusicPlaylist Schema without Microdata</title>
</head>
<body>
<div>
<h1>Playlist of Bose The forgotten hero by A. R. Rehman</h1>
<ul>
<li>Hum Dilli Dilli Jayange</li>
<li>Desh ki Mitti</li> <li>Netaji Theme</li>
<li>War Themes</li> </ul> <p>Emilie Theme 1</p>
</div>
</body>
</html>
Example of MusicPlaylist with Microdata
<html lang="en">
<head>
<meta charset=utf-8>
<title>example code of MusicPlaylist with Microdata</title>
</head>
<body>
<div itemscope itemtype="http://schema.org/MusicPlaylist">
<span itemprop="name">Bose The forgotten hero</span>
<meta itemprop="numTracks" content="5"/>
</div>
<div itemscope itemtype="http://schema.org/MusicRecording">
1.<span itemprop="tracks">Hum Dilli Dilli Jayange</span> -
<span itemprop="byArtist">A. R. Rehman</span>
</div>
<div itemscope itemtype="http://schema.org/MusicRecording">
1.<span itemprop="tracks">Desh ki Mitti</span> -
<span itemprop="byArtist">A. R. Rehman</span>
</div>
<div itemscope itemtype="http://schema.org/MusicRecording">
1.<span itemprop="tracks">Netaji Theme</span> -
<span itemprop="byArtist">A. R. Rehman</span>
</div>
<div itemscope itemtype="http://schema.org/MusicRecording">
1.<span itemprop="tracks">War Themes</span> -
<span itemprop="byArtist">A. R. Rehman</span>
</div>
<div itemscope itemtype="http://schema.org/MusicRecording">
1.<span itemprop="tracks">Emilie Theme 1</span> -
<span itemprop="byArtist">A. R. Rehman</span>
</div>
</body>
</html>
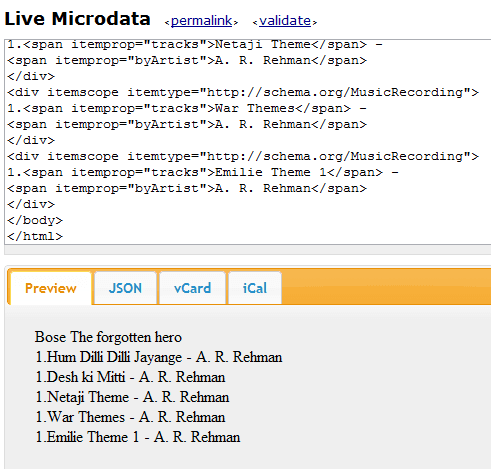
Google Rich Snippets tool is not very efficient to fetch Microdata. So, we have used http://foolip.org/microdatajs/live/, which is an online live microdata extracter. Simply, copy your html code with microdata and paste it to the pane as shown in the image bellow. And it extracts the microdata and shows in the pane bellow. Click on the valdate link to check if your HTML code is porper. The example code is validated.