HTML q tag and element
1. HTML q element represents short inline quotation.
2. All modern browsers enclose the text contest of HTML q element with a pair of quotations.
Syntax
<q>text content</q>
Category
HTML q element is an Inline element.
Whether both start and end tags are required
Yes.
Can contain
HTML q element can contain inline elements.
Can reside within
HTML q element can reside within inline as well as block level elements.
Attributes
Attributes specific to this element
cite.
Identifiers
language information and text direction
Title
Style
Events
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup.
Supported doctypes
HTML 4.01 strict, HTML 4.01 transitional, HTML 4.01 frameset.
Example of using HTML q element
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>html q tag example</title>
</head>
<body>
<p>Einstein said <q>Truth is what stands the test of experience.</q></p>
</body>
</html>
Result

View this example in a separate browser window
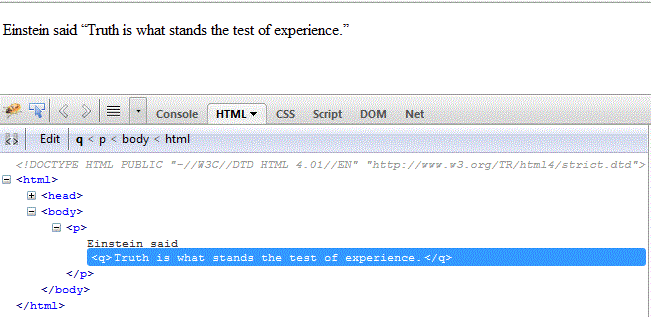
Pictorial presentation

Previous: HTML blockquote tag and element
Next:
HTML sub tag and element
Test your Programming skills with w3resource's quiz.
- Weekly Trends and Language Statistics
- Weekly Trends and Language Statistics