HTML abbr tag and element
1. HTML abbr element represents an abbreviation.
2. If set, the value of the title attribute of the abbr element contains a full description of the abbreviation.
3. Some browsers, like Internet Explorer, do not style it differently.
4. Some browsers, like Opera, Firefox put a dotted underline to the text content of the element.
Syntax
<abbr>text content</abbr>
Category
HTML abbr element is a Phrase element.
Whether both start and end tags are required
Yes.
Can contain
HTML abbr element can contain inline elements.
Can reside within
HTML abbr element can reside within inline as well as block level elements.
Attributes
Attributes specific to this element
None.
Identifiers
language information and text direction
Title
Style
Events
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup.
Supported doctypes
HTML 4.01 strict, HTML 4.01 transitional, HTML 4.01 frameset.
Example of using HTML abbr element
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>html abbr tag example</title>
</head>
<body>
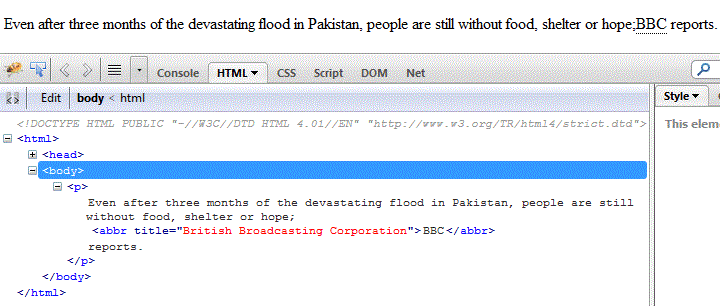
<p>Even after three months of the devastating flood in Pakistan, people are still without food, shelter or hope; <abbr title="British Broadcasting Corporation">BBC</abbr> reports.</p>
</body>
</html>
Result

View this example in a separate browser window
Pictorial presentation

Previous: HTML cite tag and element
Next: HTML acronym tag and element
Test your Programming skills with w3resource's quiz.
- Weekly Trends and Language Statistics
- Weekly Trends and Language Statistics