HTML acronym tag and element
1. HTML acronym element represents a chain of characters which is an abbreviation of a full description.
2. If set, the value of the title attribute of the acronym element contains a full description of the abbreviation.
3. Some browsers, like Internet Explorer, do not style it differently.
4. Some browsers, like Opera, Firefox put a dotted underline to the text content of the element.
Syntax
<acronym>text content</acronym>
Category
HTML acronym element is a Phrase element.
Whether both start and end tags are required
Yes.
Can contain
HTML acronym element can contain inline elements.
Can reside within
HTML acronym element can reside within inline as well as block level elements.
Attributes
Attributes specific to this element
None.
Identifiers
language information and text direction
Title
Style
Events
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup.
Supported doctypes
HTML 4.01 strict, HTML 4.01 transitional, HTML 4.01 frameset.
Example of using HTML acronym element
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>html acronym tag example</title>
</head>
<body>
The Headquarters of <acronym title="United Nations">UN</acronym> is in NewYork City, United States.
</body>
</html>
Result

View this example in a separate browser window
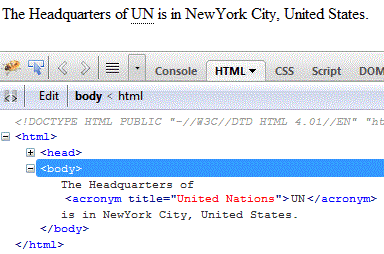
Pictorial presentation

Previous: HTML abbr tag and element
Next: HTML blockquote tag and element
Test your Programming skills with w3resource's quiz.
