HTML strong tag and element
1. HTML strong element sets strong emphasis on a piece of text.
2. Browsers display the text enclosed in strong tag in bold.
Syntax
<strong>text content</strong>
Category
HTML strong element is a Phrase element.
Whether both start and end tags are required
Yes.
Can contain
HTML strong element can contain inline elements.
Can reside within
HTML strong element can reside within inline as well as block level elements.
Attributes
Attributes specific to this element
None.
Identifiers
language information and text direction
Title
Style
Events
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup.
Supported doctypes
HTML 4.01 strict, HTML 4.01 transitional, HTML 4.01 frameset.
Example of using HTML strong element
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">>
<html>>
<head>>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">>
<title>HTML strong tag example</title>>
</head>>
<body>>
<p>This is an example of <strong>HTML strong tag.</strong></p>>
</body>>
</html>
Result

View this example in a separate browser window
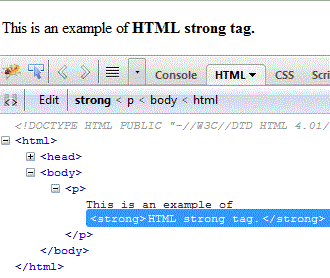
Pictorial presentation

Previous: event attributes of HTML em element completed
Next: HTML dfn tag and element
Test your Programming skills with w3resource's quiz.
