php.js Tutorial
Introduction to php.js
php.js is a JavaScript library, enables you perform high-level operations like converting a string to time or retrieving a specific date format, in JavaScript.
Using php.js, you can write high-level PHP functions for low-level JavaScript platforms (for example browsers, V8 JavaScript Engine etc).
In this comprehensive php.js tutorial, you will learn about hundreds of php.js functions with examples.
History
php.js was started in the early 2009 by Kevin van Zonneveld and Brett Zamir.
It is an Open Source Project, licensed under MIT License. Till then, many developers have contributed to the project and the project is 81.4% complete as of this writing.
Many other projects like Ext for Yii, node.js, ShaniaTwain.com, KillBugs, XSoftware Corporation, TwiPho, mediacode, Sprink, Harmony Framework used php.js someway or other successfully.
Advantages of learning php.js
You will save a lot of time, since using php.js you can perform high-level operations on Browsers and or Client side.
You can use your concepts learned from PHP functions in another language (JavaScript).
Obtain php.js
You can download it from Github (https://github.com/kvz/phpjs/).

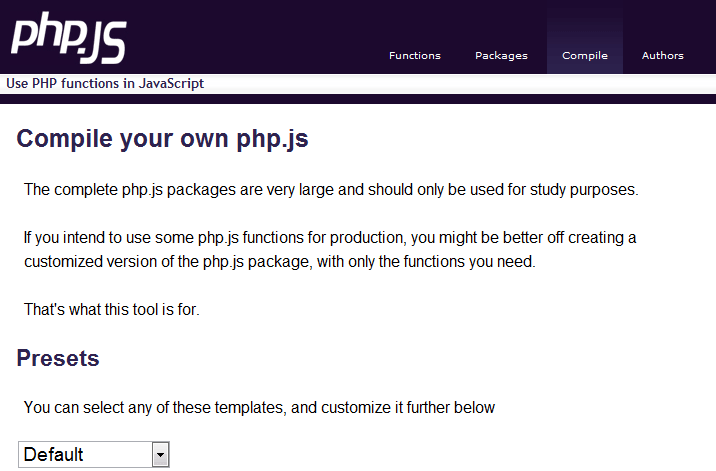
You can download it from http://phpjs.org. In fact they provide you with a very nice option of compiling and downloading various js files according your requirement.
Step 1 : Click on compile and you will get this :

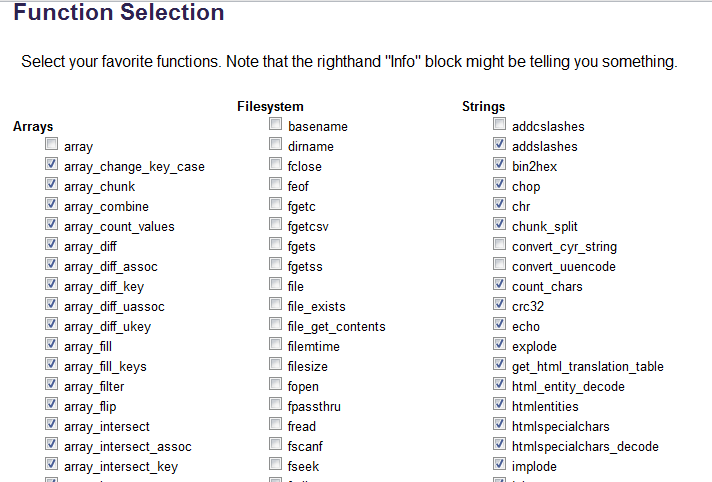
Step 2 : select the functions you want to :

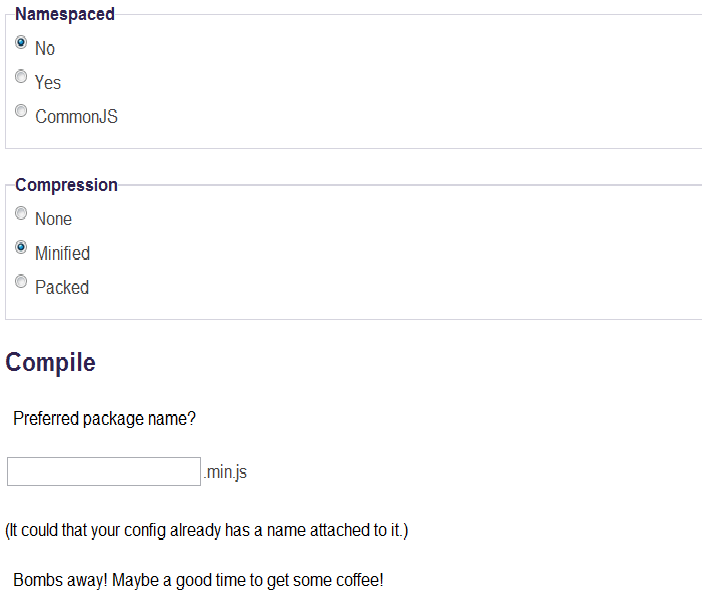
Step 3 : select whether you want to (i)include namespace (default is no) (ii)You want a compressed function (iii)give a name of your js file (iv)click on compile. If your selection of functions matches a previously created one, you will directed to download that file, else your selection of functions will be compiled to a new js package file and will be downloaded.

w3resource provided you with downloading options of php.js files.
After you have downloaded the file, include that file in an webpage like this :
<script src="filename.js"></script>
And write you JavaScript code like :
<script src="filename.js"></script>
<script type="text/javascript">
.....your code
</script>
