HTML p tag and element
HTML p (paragraph) element is used to write a paragraph in an HTML page.
Syntax
<p>text content</p>
Category
HTML p element is an block level element.
Whether both start and end tags are required
Start tag required, end tag optional.
Can contain
HTML p element can contain inline elements and other block level elements.
Can reside within
HTML p element can reside within inline as well as block level elements.
Attributes
Attributes specific to this element
None.
Identifiers
language information and text direction
Title
Style
align
align attribute defines the alignment of text written within a p element. Values may be left for aligning the text left, right for aligning the text right and center for aligning the text center.
Events
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup.
Supported doctypes
HTML 4.01 strict, HTML 4.01 transitional, HTML 4.01 frameset.
Example of using HTML p element
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>html p tag example</title>
</head>
<body>
<p>This is an HTML paragraph.</p>
</body>
</html>
Result

View this example in a separate browser window
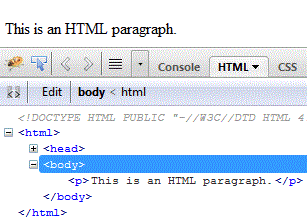
Pictorial presentation

Previous: HTML sup tag and element
Next: HTML br tag and element
Test your Programming skills with w3resource's quiz.
