HTML cite tag and element
1. HTML cite element represents a reference to a resource.
2. Often it is an alphanumeric presentation referring to a work, such as a book.
3. In most of the browsers text enclosed by HTML cite tags are shown in italics.
Syntax
<cite>text content</cite>
Category
HTML cite element is a Phrase element.
Whether both start and end tags are required
Yes.
Can contain
HTML cite element can contain inline elements.
Can reside within
HTML cite element can reside within inline as well as block level elements.
Attributes specific to this element
None.
Identifiers
language information and text direction
Title
Style
Events
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup.
Supported doctypes
HTML 4.01 strict, HTML 4.01 transitional, HTML 4.01 frameset.
Example of using HTML cite element
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>HTML cite tag example - HTML tutorial | w3resource</title>
</head>
<body>
<p>An example of html cite tag, can be found at - <cite>w3resource.com</cite></p>
</body>
</html>
Result

View this example in a separate browser window
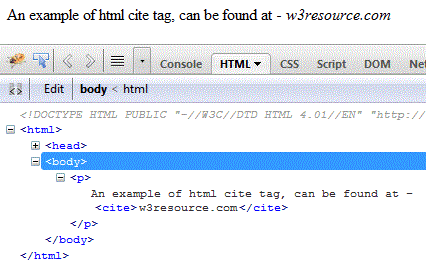
Pictorial presentation

Previous: HTML var tag and element
Next:
HTML abbr tag and element
Test your Programming skills with w3resource's quiz.
