HTML kbd tag and element
1. HTML kbd element represents user input through input.
2. By default, this element is displayed in browser's default monospace font.
Syntax
<kbd>text content</kbd>
Category
HTML kbd element is a Phrase element.
Whether both start and end tags are required
Yes.
Can contain
HTML kbd element can contain inline elements.
Can reside within
HTML kbd element can reside within inline as well as block level elements.
Attributes
Attributes specific to this element
None.
Identifiers
language information and text direction
Title
Style
Events
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup.
Supported doctypes
HTML 4.01 strict, HTML 4.01 transitional, HTML 4.01 frameset.
Example of using HTML kbd element
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>HTML kbd tag example - HTML tutorial | w3resource</title>
</head>
<body>
<p>This is an example of <kbd>HTML kbd tag.</kbd></p>
</body>
</html>
Result

View this example in a separate browser window
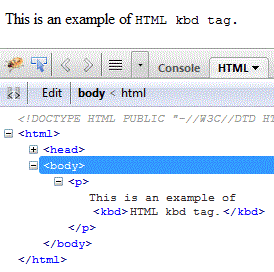
Pictorial presentation

Previous: HTML samp tag and element
Next: HTML var tag and element
Test your Programming skills with w3resource's quiz.
