HTML sup tag and element
1. HTML sup (stands for superscript) element defines a text to be superscripted.
2. A typical example of using sup element is, when you want to display 2 in e2.
Syntax
<sup>text content</sup>
Category
HTML sup element is an Inline element.
Whether both start and end tags are required
Yes.
Can contain
HTML sup element can contain inline elements.
Can reside within
HTML sup element can reside within inline as well as block level elements.
Attributes
Attributes specific to this element
None.
Identifiers
language information and text direction
Title
Style
Events
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup.
Supported doctypes
HTML 4.01 strict, HTML 4.01 transitional, HTML 4.01 frameset.
Example of using HTML sup element
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>html q tag example</title>
</head>
<body>
<p>2 is superscripted here - e<sup>2</sup></p>
</body>
</html>
Result

View this example in a separate browser window
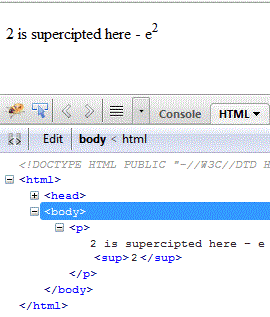
Pictorial presentation

Previous: HTML sub tag and element
Next: HTML p tag and element
Test your Programming skills with w3resource's quiz.
