HTML em tag and element
1. HTML em element emphasis the text it holds.
2. HTML em element can be nested.
Syntax
<em>text content</em>
Category
HTML em element is a Phrase element.
Whether both start and end tags are required
Yes.
Can contain
HTML em element can contain inline elements.
Can reside within
HTML em element can reside within inline as well as block level elements.
Attributes
Attributes specific to this element
None.
Identifiers
id, class.
language information and text direction
lang, dir.
Title
Title.
Style
Style.
Events
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup.
Supported doctypes
HTML 4.01 strict, HTML 4.01 transitional.
Example of using HTML em element
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>HTML em tag example - HTML tutorial | w3resource</title>
</head>
<body>
<p>This is an example of <em>HTML em tag.</em></p>
</body>
</html>
Result

View this example in a separate browser window
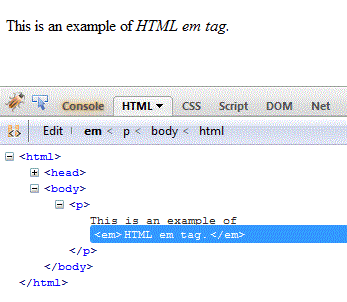
Pictorial presentation

Note
Though HTML em element and HTML i element both set the containing text italics, i should be used only when you want to set the font style as italics. If you want to emphasis some text content, you must use em element.
Previous: HTML Text
Next:
id and class attribute of HTML em element
Test your Programming skills with w3resource's quiz.
