id and class attribute of HTML em element
id and class attributes of HTML em element identify an em element in an HTML document. This is useful for applying styles and manipulating em element with DOM and JavaScript.
HTML em tag id and class attributes
1. id attribute of HTML em element identifies the element in HTML document. This happens when the value of id attribute of an HTML em element matches the name of id, either in CSS or in a script (e.g. JavaScript).
2. Once a name is used as the value of an id attribute of an em tag, it can not be used as the value of any other elements' id attribute.
Syntax
<em id="name_of_the_id" >text content</em>
Example of using id attribute to apply a style with CSS
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>HTML em tag example - HTML tutorial | w3resource</title>
<style type="text/css">
#w3r {
color: red;
}
</style>
</head>
<body>
<p>This is an example of <em id="w3r">HTML em tag.</em></p>
</body>
</html>
Result

View this example in a separate browser window
Example id attribute of em tag with CSS
Example of using id attribute with JavaScript
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>HTML em tag example - HTML tutorial | w3resource</title>
<script type="text/javascript">
function w3r(){
var w3rValue = document.getElementById("w3r");
alert("The text enclosed by em is : " + w3rValue.innerHTML);
}
</script>
</head>
<body onload="w3r()">
<p>This is an example of <em id="w3r">HTML em tag.</em></p>
</body>
</html>
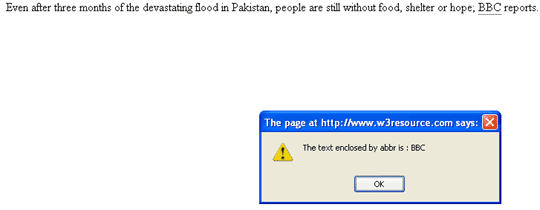
Result

View this example in a separate browser window
Example id attribute of em tag with JavaScript
Description of HTML em tag class attribute
1. The class attribute of HTML em element identifies the element in HTML document. This happens when the value of the class attribute of an HTML em element matches the name of the class. Usually, this is used to apply styles.
2. Unlike id, name of a class can be used with multiple elements in an HTML document.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>HTML em tag example - HTML tutorial | w3resource</title>
<style type="text/css">
.w3r {
background: lightyellow;
}
</style>
</head>
<body>
<p>This is an example of <em class="w3r">HTML em tag.</em></p>
</body>
</html>
Result

View this example in a separate browser window
Example class attribute of em tag with CSS
Previous: HTML em tag and element
Next: lang and dir attribute of HTML em element
Test your Programming skills with w3resource's quiz.
