JavaScript: Divide two complex numbers
JavaScript Math: Exercise-53 with Solution
Divide Complex Numbers
Write a JavaScript program to divide two complex numbers.
A complex number is a number that can be expressed in the form a + bi, where a and b are real numbers and i is the imaginary unit, that satisfies the equation i2 = −1. In this expression, a is the real part and b is the imaginary part of the complex number.
Sample Solution:
JavaScript Code:
// Define a constructor function named Complex that represents complex numbers with real and imaginary parts.
function Complex(real, imaginary) {
// Initialize real and imaginary parts of the complex number.
this.real = 0;
this.imaginary = 0;
// Set the real part to the provided value or default to 0 if not provided.
this.real = (typeof real === 'undefined') ? this.real : parseFloat(real);
// Set the imaginary part to the provided value or default to 0 if not provided.
this.imaginary = (typeof imaginary === 'undefined') ? this.imaginary : parseFloat(imaginary);
}
// Define a static method named transform for the Complex function to transform numbers to complex numbers.
Complex.transform = function(num) {
var complex;
// Check if the provided number is already a Complex instance.
complex = (num instanceof Complex) ? num : complex;
// Check if the provided number is a real number and convert it to a complex number with imaginary part 0.
complex = (typeof num === 'number') ? new Complex(num, 0) : num;
// Return the complex number.
return complex;
};
// Define a function named display_complex to display complex numbers in a readable format.
function display_complex(re, im) {
// If the imaginary part is 0, return only the real part.
if(im === '0') return '' + re;
// If the real part is 0, return only the imaginary part with 'i'.
if(re === 0) return '' + im + 'i';
// If the imaginary part is negative, return the real and imaginary parts combined with 'i'.
if(im < 0) return '' + re + im + 'i';
// Otherwise, return the real and imaginary parts combined with '+' and 'i'.
return '' + re + '+' + im + 'i';
}
// Define a function named complex_num_divide to divide two complex numbers.
function complex_num_divide(first, second) {
// Transform the input numbers to complex numbers.
var num1, num2;
num1 = Complex.transform(first);
num2 = Complex.transform(second);
// Calculate the denominator of the division.
var denom = num2.imaginary * num2.imaginary + num2.real * num2.real;
// Calculate the real and imaginary parts of the quotient.
var real = (num1.real * num2.real + num1.imaginary * num2.imaginary) /denom;
var imaginary = (num2.real * num1.imaginary - num1.real * num2.imaginary) /denom;
// Display the result as a complex number.
return display_complex(real, imaginary);
}
// Create two complex numbers.
var a = new Complex(2, -7);
var b = new Complex(4, 3);
// Output the result of dividing the first complex number by the second complex number.
console.log(complex_num_divide(a,b));
Output:
-0.52-1.36i
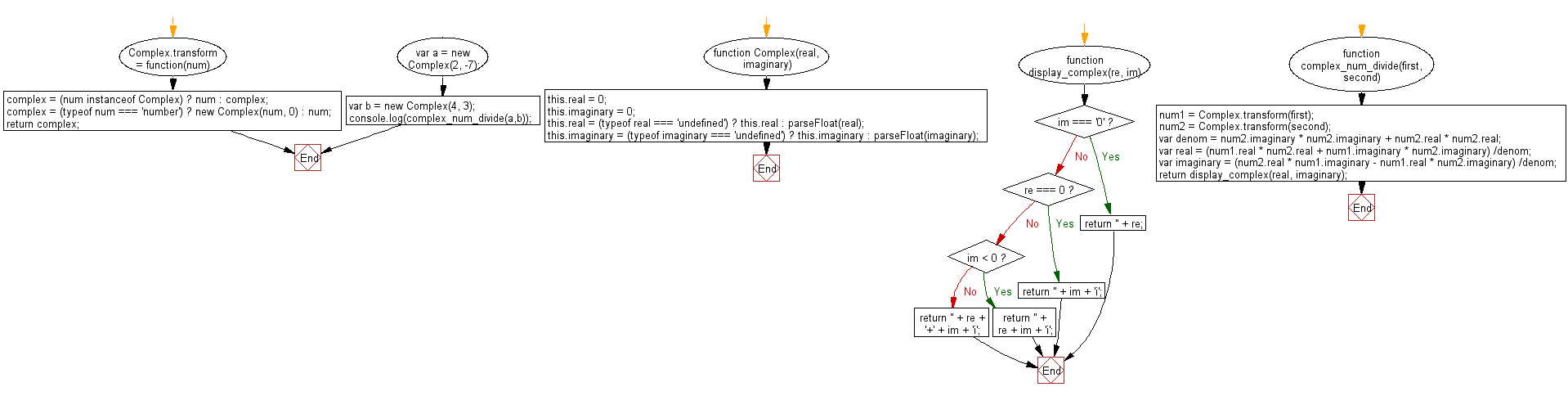
Flowchart:

Live Demo:
See the Pen javascript-math-exercise-53 by w3resource (@w3resource) on CodePen.
For more Practice: Solve these Related Problems:
- Write a JavaScript function that divides one complex number by another using the conjugate method and returns the quotient as an object.
- Write a JavaScript function that performs complex division and handles division by zero with proper error messages.
- Write a JavaScript function that converts complex numbers into polar coordinates, performs division, and converts the result back to rectangular form.
- Write a JavaScript function that validates inputs and divides complex numbers, outputting the result as a formatted string.
Go to:
PREV : Multiply Complex Numbers.
NEXT : Check Power of 10
Improve this sample solution and post your code through Disqus.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
