Daily Coding Challenges & Projects
Weekend ( April 12th to 13th )
 Frontend Mini Project Challenge
Frontend Mini Project Challenge
- Challenge: Build a Custom Theme Switcher (Light/Dark/Custom Theme).
- Requirements:
- Users should be able to switch between Light, Dark, and a custom theme.
- Store user preferences using localStorage.
- Use CSS Variables for theme definitions.
- Bonus: Add animated transitions when switching themes.
- Tech Stack: HTML, CSS, JavaScript
 Backend Challenge
Backend Challenge
- Challenge: Build a URL Shortener API (Scala, R, Swift, TypeScript)
- Requirements:
- A simple backend that takes a long URL and returns a short one.
- Store URLs in a database (e.g., SQLite, PostgreSQL, MongoDB).
- Implement rate-limiting to prevent abuse.
- Bonus: Track click statistics per shortened URL.
- Tech Stack: Scala (Play Framework) / R (Plumber) / Swift (Vapor) / TypeScript (Node.js + Express)
 Database Query Challenge
Database Query Challenge
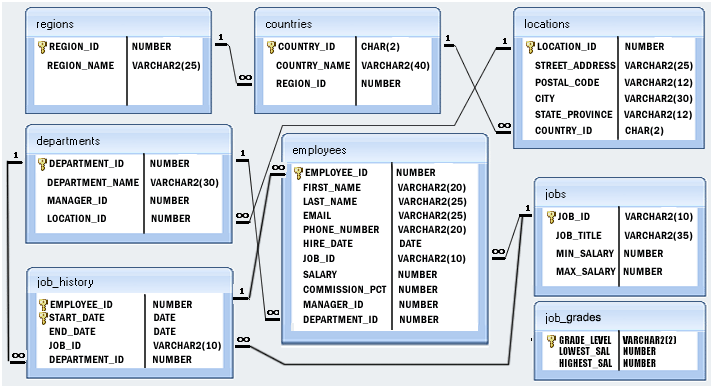
Problems on SQL - HR Database :
- Find employees who have the same hire date as their manager.

 Data Structures & Algorithms Challenge
Data Structures & Algorithms Challenge
- Easy: Implement a queue using only two stacks.
- Medium: Find the longest substring without repeating characters in a given string.
- Hard: Implement Dijkstra’s Algorithm for shortest paths in a weighted graph..
 Bug of the Day
Bug of the Day
Debugging Challenge :
Language: Swift
Go Bug:
var numbers = [1, 2, 3, 4, 5]
let squaredNumbers = numbers.map { num in
return num * num
print(squaredNumbers)
}
Challenge: Fix the bug and explain what went wrong.
📋 Daily Micro-Project
Backend Focus
- Challenge: Develop a JWT-based Authentication System
- Requirements:
- Implement user signup/login using JWT authentication.
- Store passwords securely (hashed).
- Bonus: Add token expiration & refresh tokens.
- Tech Stack: Your choice of Scala, R, Swift, or TypeScript
 Trivia: 5 Fun Facts
Trivia: 5 Fun Facts
- The first computer bug was an actual moth found in a relay of the Mark II computer in 1947.
- The first website ever created is still online (info.cern.ch).
- Python was named after Monty Python’s Flying Circus, not the snake.
- The “Hello, World!” program originated from a book on C programming.
- JavaScript was initially developed in just 10 days.
 Tool of the Day
Tool of the Day
Tool: Swagger UI
Why ? Easily document and test REST APIs interactively.
 Interview Question of the Day
Interview Question of the Day
Daily Interview Questions
- What is the difference between controlled and uncontrolled components in React?
- How do you optimize React rendering performance?
- How does Vue’s v-model directive work?
- What are the benefits of using Vuex or Pinia for state management?
- What are goroutines in Go?
- Explain how Rust’s ownership model prevents memory leaks.
- How does Swift handle optionals and nil safety?
- What is lazy evaluation, and why is it useful in functional programming?
- Explain ACID properties in databases
- What is a materialized view, and how does it differ from a normal view?
- What are partitioned tables, and why are they useful?
- What is virtual memory, and how does it work?
- Explain Infrastructure as Code (IaC) and its benefits.
 Daily Quiz Challenge
Daily Quiz Challenge
Frontend (JavaScript, CSS) 3 Questions:
- What is the output of console.log([ ] + [ ]);?
- How do you create a CSS-only accordion?
- What does the defer attribute do in a script tag?
Backend ( Scala, R, Swift, TypeScript ) 3 Questions :
- How does TypeScript handle interfaces differently from Java?
- What is the difference between let and var in Swift?
- Explain tail recursion in Scala
Database & Other Quiz 2 Questions :
- What is a foreign key, and why is it important?
- What does the top command do in Linux?
Mixed Quiz (All Domains) 2 Questions :
- What is the time complexity of a binary search?
- What is the difference between GraphQL and REST APIs?
 Weekly Cross-Domain Activities ( April 11 to 17, 2025 )
Weekly Cross-Domain Activities ( April 11 to 17, 2025 )
API of the Day:
Integrate NASA’s Astronomy Picture of the Day (APOD) API.
- Challenge: Integrate NASA’s APOD API to fetch and display the Astronomy Picture of the Day.
- API URL: api.nasa.gov/
- Steps to Implement:
- Get an API Key – Sign up on NASA’s website to obtain a free API key.
- Fetch Data – Use fetch() (JavaScript) or requests (Python) to retrieve the latest image.
- Display the Image & Description – Show the image along with its title and explanation.
- Bonus Features:
- Add a date picker to fetch past images.
- Implement dark mode for better UX.
- Allow users to download images or share them on social media.
- Tech Stack Options:
- Frontend: JavaScript (React/Vue) for fetching and displaying data.
- Backend (Optional): Node.js/Python backend to cache results and reduce API calls.
Linux/DevOps Tip:
Monitor server performance using htop and vmstat.
- Installation:
sudo apt install htop # Debian/Ubuntu
sudo yum install htop # RHEL/CentOS
htop
- Displays CPU, RAM, Swap usage in real-time.
- Shows running processes, sorted by CPU/memory.
- Allows killing processes directly.
- Use F5 for tree view, F9 to kill a process.
- Command:
vmstat 5 10
- 5: Update every 5 seconds.
- 10: Run 10 updates and stop.
- r (run queue) – Number of processes waiting to run.
- b (blocked) – Processes blocked on I/O.
- swpd – Swap memory usage.
- us, sy, id – User, system, and idle CPU time.
- si, so – Swap-in, swap-out activity.
- Combine htop and vmstat with iostat for deeper disk performance analysis.
- Use tmux to keep monitoring running even after disconnecting from SSH.
 Real-World Project of the Week ( April 11 to 17, 2025 )
Real-World Project of the Week ( April 11 to 17, 2025 )
Project of the Week: Build a Personal Task Manager App (Frontend + Backend + Database)
- Frontend: React, Vue.js, or Svelte for a dynamic UI.
- Backend: Node.js with Express, Django (Python), or Spring Boot (Java) for API handling.
- Database: PostgreSQL, MongoDB, or Firebase for data storage.
- User Authentication: Allow users to sign up/login using email & password (or OAuth).
- Task Management: Users can create, edit, and delete tasks.
- Task Status Updates: Mark tasks as completed/incomplete.
- Due Dates & Reminders: Allow users to set due dates and get notifications.
- Categories & Filters: Organize tasks by priority or category.
- Dark Mode & Responsive Design: Ensure mobile compatibility.
- Add a calendar view for better visualization.
- Implement speech-to-text for quick task creation.
- Allow users to drag & drop tasks to change priority.
- Google Calendar API (for reminders).
- Web Push Notifications (for task reminders).
Collaborative Project: Open-Source Expense Tracker using React & Node.js
- Frontend: React + TailwindCSS for a sleek UI.
- Backend: Node.js with Express + JWT for authentication.
- Database: MongoDB (NoSQL) for flexibility or PostgreSQL (SQL) for structured data.
- User Authentication: Secure login & signup with JWT.
- Expense Logging: Users can add daily expenses with categories.
- Charts & Analytics: Visualize spending with graphs (Recharts/D3.js).
- Export Data: Users can download expense reports in CSV format.
- Multi-Currency Support: Convert expenses into different currencies.
- Connect with Plaid API to fetch transactions from banks.
- Add AI-based spending insights (e.g., detect high spending trends).
- Implement PWA (Progressive Web App) for offline tracking.
- Host on GitHub: Encourage contributions (features, bug fixes).
- Use GitHub Projects & Issues: Manage development tasks efficiently.
- Create a Wiki/Docs: Guide contributors on setting up the project.
Case Study: How Netflix Optimizes Streaming Using Microservices
Overview:
Netflix, the world’s largest streaming platform, handles millions of concurrent users while delivering high-quality video streaming. It achieves this using a microservices architecture running on AWS.
- Microservices: Each function (authentication, recommendations, video encoding) runs as an independent service.
- AWS (Amazon Web Services): Netflix uses EC2, S3, Lambda, and DynamoDB for scalable cloud operations.
- CDN (Content Delivery Network): Netflix caches videos in Open Connect Appliances (OCA) placed worldwide to reduce latency.
- Dynamic Adaptive Streaming: Uses MPEG-DASH & HLS to adjust video quality in real-time based on internet speed.
- Chaos Engineering: Netflix runs "Chaos Monkey" to simulate failures and improve system resilience.
- Design for Scalability: Use microservices instead of a monolithic approach.
- Optimize Performance: Utilize caching & CDNs to reduce response time.
- Fault Tolerance: Simulate failures in production to test system robustness.
- Data-Driven Personalization: Netflix's recommendation engine is powered by big data & AI models analyzing user behavior.
Previous Daily Coding Challenges & Projects : 04-04-2025 07-04-2025 08-04-2025 09-04-2025 10-04-2025
