JavaFX VBox with custom spacing
5. VBox with Custom Spacing
Write a JavaFX application with a VBox layout and set custom spacing between its children.
Sample Solution:
JavaFx Code:
//Main.java
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("VBox with Custom Spacing");
// Create a VBox layout with custom spacing
VBox vbox = new VBox(20); // Set the spacing between children to 20 pixels
// Create labels and add them to the VBox
Label label1 = new Label("Label 1");
Label label2 = new Label("Label 2");
Label label3 = new Label("Label 3");
vbox.getChildren().addAll(label1, label2, label3);
// Create the scene and set it in the stage
Scene scene = new Scene(vbox, 300, 200); // Width and height of the window
primaryStage.setScene(scene);
// Show the window
primaryStage.show();
}
}
In the above code, we create a 'VBox' layout and set the spacing between its children to 20 pixels using VBox(20). We then add labels to the 'VBox'. The custom spacing ensures a 20-pixel gap between each child element in the layout. You can run this application to see the 'VBox' with custom spacing in action.
Sample Output:
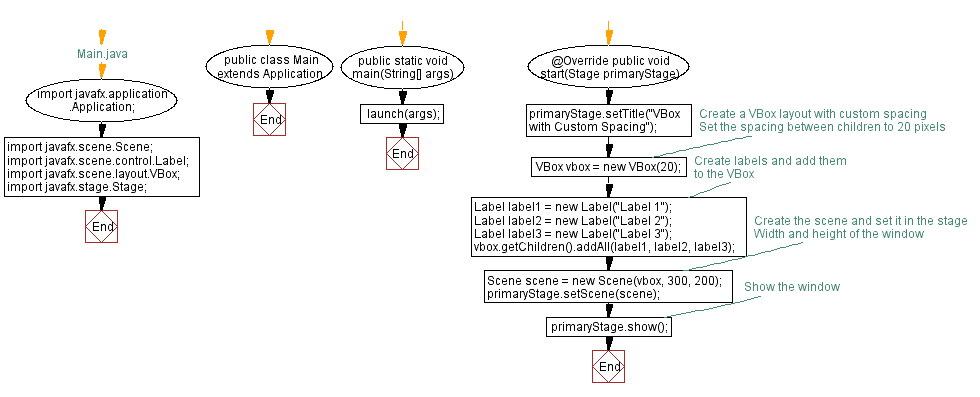
Flowchart:

Go to:
PREV : GridPane Form with Labels and TextFields.
NEXT : Center-Aligned HBox Children.
Java Code Editor:
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.