JavaScript: Takes a function as an argument, then makes the first argument the last
JavaScript fundamental (ES6 Syntax): Exercise-232 with Solution
Move First Argument Last
Write a JavaScript program that takes a function as an argument, then makes the first argument the last.
- Use argument destructuring and a closure with variadic arguments.
- Splice the first argument, using the spread operator (...), to make it the last before applying the rest.
Sample Solution:
JavaScript Code:
// Define a function 'flip' that takes a function 'fn' as input and returns a new function that flips the first two arguments before calling 'fn'
const flip = fn => (first, ...rest) => fn(...rest, first);
// Initialize objects 'a' and 'b'
let a = { name: 'John Smith' };
let b = {};
// Define a function 'mergeFrom' using 'flip' and 'Object.assign' that merges the properties of the second object into the first object
const mergeFrom = flip(Object.assign);
// Bind 'mergeFrom' to 'a' to create a new function 'mergePerson' that merges properties from 'a' into another object
let mergePerson = mergeFrom.bind(null, a);
// Merge properties from 'a' into 'b' using the 'mergePerson' function
mergePerson(b); // == b
// Reinitialize object 'b'
b = {};
// Log the result of merging properties from 'a' into 'b' using 'Object.assign'
console.log(Object.assign(b, a)); // == b
Output:
{"name":"John Smith"}
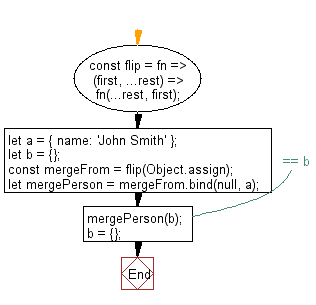
Flowchart:

Live Demo:
See the Pen javascript-basic-exercise-232-1 by w3resource (@w3resource) on CodePen.
For more Practice: Solve these Related Problems:
- Write a JavaScript program that takes a function and returns a new function which moves the first argument to the end of the arguments list.
- Write a JavaScript function that rearranges its input arguments so that the first becomes the last before invoking the original function.
- Write a JavaScript program that demonstrates parameter shifting by cyclically rotating the arguments of a function.
- Write a JavaScript function that wraps another function to automatically reposition its first argument to the final slot.
Go to:
PREV : Iterate Object Properties in Reverse.
NEXT : Flatten Object Keys as Paths.
Improve this sample solution and post your code through Disqus
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
