JavaScript: Check whether there is at least one element which occurs in two given sorted arrays of integers
JavaScript Basic: Exercise-100 with Solution
Check if Arrays Share at Least One Common Element
Write a JavaScript program to check if there is at least one element in two given sorted arrays of integers.
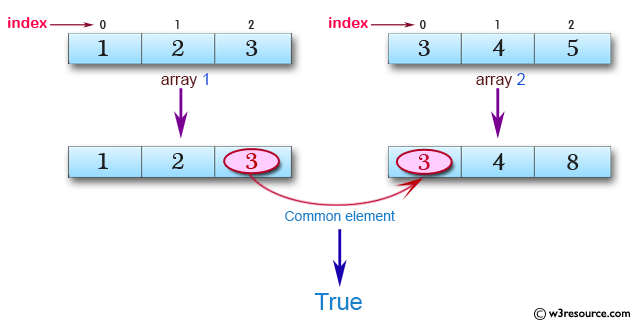
Visual Presentation:

Sample Solution:
JavaScript Code:
// Function to check if there's a common element in two arrays
function check_common_element(arra1, arra2) {
for (var i = 0; i < arra1.length; i++) {
// Check if the current element from arra1 exists in arra2
if (arra2.indexOf(arra1[i]) != -1) {
return true; // If found, return true
}
}
return false; // If no common element is found, return false
}
// Example usage
console.log(check_common_element([1, 2, 3], [3, 4, 5])); // Should return true as 3 is a common element
console.log(check_common_element([1, 2, 3], [5, 6, 7])); // Should return false as no common elements are found
Output:
true false
Live Demo:
See the Pen javascript-basic-exercise-100 by w3resource (@w3resource) on CodePen.
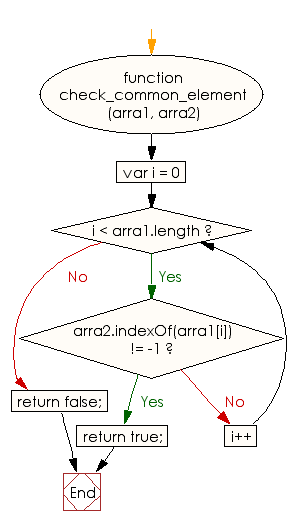
Flowchart:

ES6 Version:
// Function to check if two arrays have any common elements
const check_common_element = (arra1, arra2) => {
for (let i = 0; i < arra1.length; i++) {
if (arra2.indexOf(arra1[i]) !== -1) {
return true; // If a common element is found, return true
}
}
return false; // Return false if no common elements found
}
console.log(check_common_element([1, 2, 3], [3, 4, 5])); // Example usage
console.log(check_common_element([1, 2, 3], [5, 6, 7])); // Example usage
For more Practice: Solve these Related Problems:
- Write a JavaScript program that checks if two sorted arrays of integers have at least one common element using a two-pointer approach.
- Write a JavaScript function that uses a hash set to determine if there is any overlapping element between two arrays.
- Write a JavaScript program that compares two arrays and returns true if they share at least one common value, optimizing for performance with large arrays.
Go to:
PREV : Check if String Can Rearrange to Match Another.
NEXT : Check Latin Letters with No Adjacent Upper/Lower Case.
Improve this sample solution and post your code through Disqus.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
