JavaScript: Check two given numbers and return true if one of the number is 50 or if their sum is 50
JavaScript Basic: Exercise-18 with Solution
Check if Number or Sum is 50
Write a JavaScript program to check a pair of numbers and return true if one of the numbers is 50 or if their sum is 50.
This JavaScript program checks a pair of numbers and returns true if one of the numbers is 50 or if their sum equals 50. It utilizes logical operators and conditional statements to evaluate the given conditions and return the appropriate result.
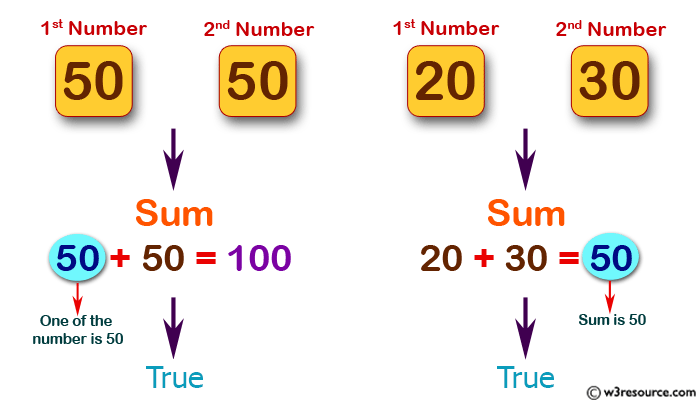
Visual Presentation:

Sample Solution:
JavaScript Code:
// Define a function named test50 that takes two parameters, x and y
function test50(x, y) {
// Return true if x is equal to 50 or y is equal to 50 or the sum of x and y is equal to 50; otherwise, return false
return ((x == 50 || y == 50) || (x + y == 50));
}
// Log the result of calling the test50 function with the arguments 50 and 50 to the console
console.log(test50(50, 50));
// Log the result of calling the test50 function with the arguments 20 and 50 to the console
console.log(test50(20, 50));
// Log the result of calling the test50 function with the arguments 20 and 20 to the console
console.log(test50(20, 20));
// Log the result of calling the test50 function with the arguments 20 and 30 to the console
console.log(test50(20, 30));
Output:
true true false true
Live Demo:
See the Pen JavaScript: Check two given numbers- basic-ex-18 by w3resource (@w3resource) on CodePen.
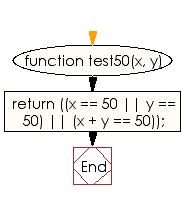
Flowchart:

ES6 Version:
// Using ES6 arrow function syntax to define the test50 function
const test50 = (x, y) => ((x === 50 || y === 50) || (x + y === 50));
// Log the result of calling the test50 function with the arguments 50 and 50 to the console
console.log(test50(50, 50));
// Log the result of calling the test50 function with the arguments 20 and 50 to the console
console.log(test50(20, 50));
// Log the result of calling the test50 function with the arguments 20 and 20 to the console
console.log(test50(20, 20));
// Log the result of calling the test50 function with the arguments 20 and 30 to the console
console.log(test50(20, 30));
For more Practice: Solve these Related Problems:
- Write a JavaScript program that checks if either of two numbers is 50 or if their sum equals 50.
- Write a JavaScript program that verifies if one of the two provided numbers is 50 or if their product equals 50.
- Write a JavaScript program that accepts two numbers and returns true if one is 50 or if their sum equals 50, otherwise returns false.
Go to:
PREV : Difference Between Number and 19 (Triple if >19).
NEXT : Check if Integer is Within 20 of 100 or 400.
Improve this sample solution and post your code through Disqus.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
