JavaScript: Check two given integers, whether one is positive and another one is negative
JavaScript Basic: Exercise-20 with Solution
Check if One Integer is Positive and One is Negative
Write a JavaScript program to check two given integers whether one is positive and another one is negative.
This JavaScript program checks two given integers to determine if one is positive and the other is negative. It utilizes conditional statements and logical operators to evaluate whether one integer is greater than zero (positive) and the other is less than zero (negative), returning true if both conditions are met and false otherwise.
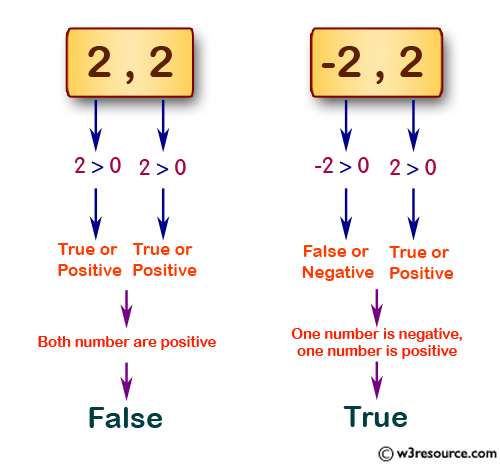
Visual Presentation:

Sample Solution:
JavaScript Code:
// Define a function named positive_negative that takes two parameters, x and y
function positive_negative(x, y) {
// Check if either x is negative and y is positive, or x is positive and y is negative
if ((x < 0 && y > 0) || (x > 0 && y < 0)) {
// If true, return true
return true;
} else {
// If false, return false
return false;
}
}
// Log the result of calling the positive_negative function with the arguments 2 and 2 to the console
console.log(positive_negative(2, 2));
// Log the result of calling the positive_negative function with the arguments -2 and 2 to the console
console.log(positive_negative(-2, 2));
// Log the result of calling the positive_negative function with the arguments 2 and -2 to the console
console.log(positive_negative(2, -2));
// Log the result of calling the positive_negative function with the arguments -2 and -2 to the console
console.log(positive_negative(-2, -2));
Output:
false true true false
Live Demo:
See the Pen JavaScript: positive negative number: basic-ex-20 by w3resource (@w3resource) on CodePen.
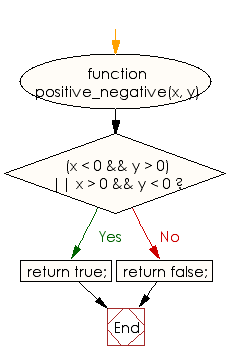
Flowchart:

ES6 Version:
// Using ES6 arrow function syntax to define the positive_negative function
const positive_negative = (x, y) => ((x < 0 && y > 0) || (x > 0 && y < 0));
// Log the result of calling the positive_negative function with the arguments 2 and 2 to the console
console.log(positive_negative(2, 2));
// Log the result of calling the positive_negative function with the arguments -2 and 2 to the console
console.log(positive_negative(-2, 2));
// Log the result of calling the positive_negative function with the arguments 2 and -2 to the console
console.log(positive_negative(2, -2));
// Log the result of calling the positive_negative function with the arguments -2 and -2 to the console
console.log(positive_negative(-2, -2));
For more Practice: Solve these Related Problems:
- Write a JavaScript program that checks if two given integers consist of one positive and one negative number.
- Write a JavaScript program that verifies if exactly one out of three integers is negative.
- Write a JavaScript program that determines if one number is positive and the other negative, and if their absolute values differ by more than 50.
Go to:
PREV : Check if Integer is Within 20 of 100 or 400.
NEXT : Add 'Py' to Start of String if Not Present.
Improve this sample solution and post your code through Disqus.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
