JavaScript: Check whether three given numbers are increasing in strict mode or in soft mode
JavaScript Basic: Exercise-42 with Solution
Check Numbers in Strict or Soft Increasing Mode
Write a JavaScript program to check whether three given numbers are increasing in strict or in soft mode.
Note: Strict mode -> 10, 15, 31 : Soft mode -> 24, 22, 31 or 22, 22, 31
This JavaScript program checks whether three given numbers are increasing in strict or soft mode. In strict mode, the numbers must strictly increase, like 10, 15, 31. In soft mode, the numbers can increase but may have equal adjacent values, like 24, 22, 31 or 22, 22, 31.
Sample Solution:
JavaScript Code:
// Define a function named number_order with parameters x, y, and z
function number_order(x, y, z) {
// Check if y is greater than x and z is greater than y
if (y > x && z > y) {
return "strict mode";
}
// Check if z is greater than y
else if (z > y) {
return "Soft mode";
}
// If none of the conditions are met, return "Undefined"
else {
return "Undefined";
}
}
// Log the result of calling number_order with the arguments 10, 15, and 31 to the console
console.log(number_order(10, 15, 31));
// Log the result of calling number_order with the arguments 24, 22, and 31 to the console
console.log(number_order(24, 22, 31));
// Log the result of calling number_order with the arguments 50, 21, and 15 to the console
console.log(number_order(50, 21, 15));
Output:
strict mode Soft mode Undefinded
Live Demo:
See the Pen JavaScript: Check whether three given numbers are increasing in strict mode - basic-ex-42 by w3resource (@w3resource) on CodePen.
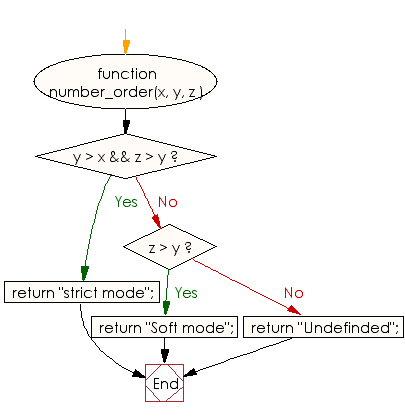
Flowchart:

ES6 Version:
// Define a function named number_order using arrow function syntax with parameters x, y, and z
const number_order = (x, y, z) => {
// Check if y is greater than x and z is greater than y
if (y > x && z > y) {
return "strict mode";
} else if (z > y) {
// Check if z is greater than y
return "Soft mode";
} else {
// Return "Undefined" if none of the conditions are met
return "Undefined";
}
};
// Log the result of calling number_order with the arguments 10, 15, and 31 to the console
console.log(number_order(10, 15, 31));
// Log the result of calling number_order with the arguments 24, 22, and 31 to the console
console.log(number_order(24, 22, 31));
// Log the result of calling number_order with the arguments 50, 21, and 15 to the console
console.log(number_order(50, 21, 15));
For more Practice: Solve these Related Problems:
- Write a JavaScript program that checks if three numbers are in strictly increasing order without using built-in sort functions.
- Write a JavaScript program that determines if three numbers are in soft increasing order (allowing equality) and returns an appropriate message.
- Write a JavaScript program that verifies if three input numbers are in strictly increasing order and identifies the first pair that violates the order.
Go to:
PREV : Return 30, 40, or 20 Based on Same Numbers.
NEXT : Check Rightmost Digits of Three Numbers.
Improve this sample solution and post your code through Disqus.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
