JavaScript: JavaScript function to add rows to a table
JavaScript DOM: Exercise-5 with Solution
Add Table Rows
Write a JavaScript function to add rows to a table.
Sample HTML file:
<!DOCTYPE html>
<html><head>
<meta charset=utf-8 />
<title>Insert row in a table - w3resource</title>
</head><body>
<table id="sampleTable" border="1">
<tr><td>Row1 cell1</td>
<td>Row1 cell2</td></tr>
<tr><td>Row2 cell1</td>
<td>Row2 cell2</td></tr>
</table><br>
<input type="button" onclick="insert_Row()" value="Insert row">
</body></html>
Sample Solution:
HTML Code:
<!-- Declaration of HTML document type -->
<!DOCTYPE html>
<!-- Start of HTML document -->
<html>
<!-- Start of head section -->
<head>
<!-- Declaring character encoding -->
<meta charset=utf-8 />
<!-- Setting title of the document -->
<title>Insert row in a table - w3resource</title>
</head>
<!-- Start of body section -->
<body>
<!-- Table element with id 'sampleTable' and border attribute -->
<table id="sampleTable" border="1">
<!-- First row of the table -->
<tr><td>Row1 cell1</td>
<td>Row1 cell2</td></tr>
<!-- Second row of the table -->
<tr><td>Row2 cell1</td>
<td>Row2 cell2</td></tr>
</table><br>
<!-- Button triggering the insert_Row function on click -->
<input type="button" onclick="insert_Row()" value="Insert row">
<!-- End of body section -->
</body>
<!-- End of HTML document -->
</html>
JavaScript Code:
// Function declaration for insert_Row
function insert_Row()
{
// Getting reference to the table with id 'sampleTable' and inserting a new row at index 0
var x=document.getElementById('sampleTable').insertRow(0);
// Inserting a new cell in the newly inserted row at index 0
var y = x.insertCell(0);
// Inserting a new cell in the newly inserted row at index 1
var z = x.insertCell(1);
// Setting inner HTML content of the first newly inserted cell
y.innerHTML="New Cell1";
// Setting inner HTML content of the second newly inserted cell
z.innerHTML="New Cell2";
}
Output:

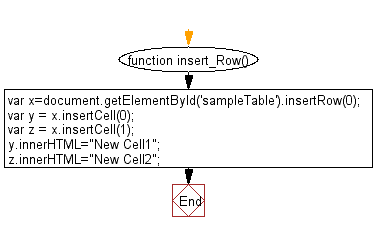
Flowchart:

Live Demo:
See the Pen javascript-dom-exercise-5 by w3resource (@w3resource) on CodePen.
For more Practice: Solve these Related Problems:
- Write a JavaScript function that adds a new row with dynamically generated cell content to a table upon button click.
- Write a JavaScript function that inserts a new row at a specified index in the table, shifting existing rows down.
- Write a JavaScript function that adds multiple rows to a table using a loop, populating each cell with its row and column indices.
- Write a JavaScript function that adds a row to a table and applies alternating row styles to enhance readability.
Go to:
PREV : Get Link Attributes.
NEXT : Update Table Cell.
Improve this sample solution and post your code through Disqus.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
