JavaScript: Check whether the first character of a string is uppercase or not
JavaScript validation with regular expression: Exercise-1 with Solution
Check Uppercase First
Write a JavaScript program to test whether the first character of a string is uppercase or not.
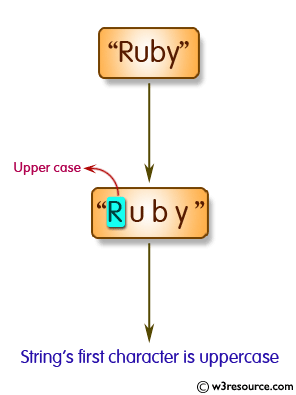
Visual Presentation:

Sample Solution:
JavaScript Code:
function upper_case(str)
{
regexp = /^[A-Z]/;
if (regexp.test(str))
{
console.log("String's first character is uppercase");
}
else
{
console.log("String's first character is not uppercase");
}
}
upper_case('Abcd');
upper_case('abcd');
Output:
String's first character is uppercase String's first character is not uppercase
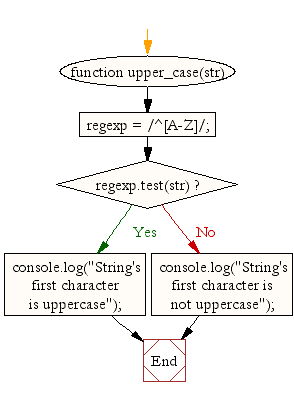
Flowchart:

Live Demo:
See the Pen javascript-regexp-exercise-1 by w3resource (@w3resource) on CodePen.
For more Practice: Solve these Related Problems:
- Write a JavaScript function that checks if the first character of a string is uppercase by comparing its char code with the ASCII range for uppercase letters.
- Write a JavaScript function that returns a boolean indicating whether the first character of a string is uppercase using a regular expression.
- Write a JavaScript function that extracts the first character of a string and compares it to its uppercase version to determine its case.
- Write a JavaScript function that validates the input and returns an error if it is not a string, then checks if the first character is uppercase.
Improve this sample solution and post your code through Disqus.
Previous: JavaScript Regular Expression exercises.
Next: Write a JavaScript program to check a credit card number ( format 9999-9999-9999-9999 ).
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
