JavaScript: Check whether a given value is hexcolor value or not
JavaScript validation with regular expression: Exercise-17 with Solution
Validate Hex Color
Write a JavaScript function to check whether a given value is a hexcolor value or not.
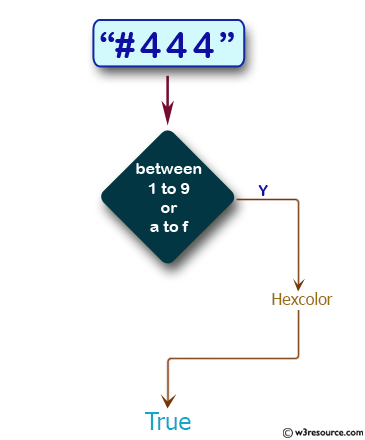
Visual Presentation:

Sample Solution:
JavaScript Code:
function is_hexcolor(str)
{
regexp = /^#?([0-9a-fA-F]{3}|[0-9a-fA-F]{6})$/;
if (regexp.test(str))
{
return true;
}
else
{
return false;
}
}
console.log(is_hexcolor("#444"));
console.log(is_hexcolor("#3333"));
Output:
true false
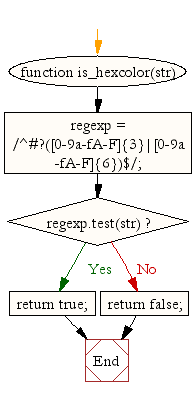
Flowchart:

Live Demo:
See the Pen javascript-regexp-exercise-17 by w3resource (@w3resource) on CodePen.
For more Practice: Solve these Related Problems:
- Write a JavaScript function that uses a regular expression to check if a string is a valid hex color (3 or 6 hex digits, with a #).
- Write a JavaScript function that validates a hex color string and returns a boolean indicating its correctness.
- Write a JavaScript function that tests hex color codes with and without the leading # and normalizes them.
- Write a JavaScript function that handles both shorthand (e.g., #fff) and full-length (e.g., #ffffff) hex colors during validation.
Improve this sample solution and post your code through Disqus.
Previous: Write a JavaScript function to check whether a given value is hexadecimal value or not.
Next: Write a JavaScript function to check whether a given value represents a domain or not.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
