JavaScript: Count the number of vowels in a given string
JavaScript validation with regular expression: Exercise-8 with Solution
Count Vowels
Write a JavaScript function to count the number of vowels in a given string.
Test Data:
console.log(alphabetize_string('United States'));
Output :
"SUadeeinsttt"
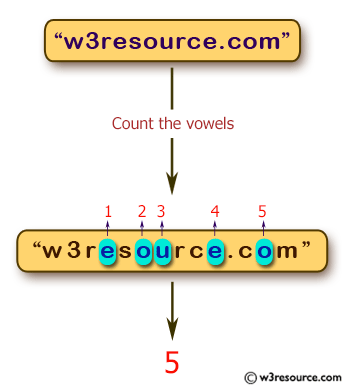
Pictorial Presentation:

Sample Solution:
JavaScript Code:
function vowel_count(str) {
return str.match(/[aeiou]/gi).length;
}
console.log(vowel_count('The quick brown fox jumps over the lazy dog'));
Output:
11
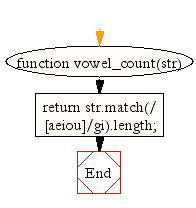
Flowchart:

Live Demo:
See the Pen javascript-regexp-exercise-8 by w3resource (@w3resource) on CodePen.
For more Practice: Solve these Related Problems:
- Write a JavaScript function that counts the vowels in a string using a loop and a set of vowel characters.
- Write a JavaScript function that uses a regular expression to match all vowels and returns their count.
- Write a JavaScript function that counts vowels case-insensitively in a given string and handles empty strings.
- Write a JavaScript function that removes non-alphabetic characters before counting vowels to ensure accuracy.
Improve this sample solution and post your code through Disqus.
Previous: Write a JavaScript function to check whether a given value is IP value or not.
Next: Write a JavaScript function to check whether a given value is an valid url or not.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
