JavaScript Exercises: Create and display singly linked list
JavaScript Data Structures: Exercise-1 with Solution
Create and display a SLL
Write a JavaScript program to create and display a Singly Linked List.
Sample Solution:
JavaScript Code:
// Define a class representing a node in a singly linked list
class Node {
constructor(data) {
// Initialize the node with provided data
this.data = data
// Initialize the next pointer to null
this.next = null
}
}
// Define a class representing a singly linked list
class SinglyLinkedList {
constructor(Head = null) {
// Initialize the head of the list
this.Head = Head
}
// Method to add a new node to the end of the list
add(newNode){
// Start traversal from the head node
let node = this.Head;
// If the list is empty, set the new node as the head and return
if(node == null){
this.Head = newNode;
return;
}
// Traverse the list until the last node
while (node.next) {
node = node.next;
}
// Set the next pointer of the last node to the new node
node.next = newNode;
}
// Method to display the elements of the list
displayList(){
// Start traversal from the head node
let node = this.Head;
// Initialize an empty string to store the elements of the list
var str = ""
// Traverse the list and concatenate each element to the string
while (node) {
str += node.data + "->";
node = node.next;
}
// Append "NULL" to indicate the end of the list
str += "NULL"
// Print the string containing the list elements
console.log(str);
}
}
// Create an instance of the SinglyLinkedList class
let numList = new SinglyLinkedList();
// Add nodes with data values to the list
numList.add(new Node(2));
numList.add(new Node(3));
numList.add(new Node(4));
numList.add(new Node(5));
numList.add(new Node(6));
numList.add(new Node(7));
// Display the elements of the list
numList.displayList();
Output:
2->3->4->5->6->7->NULL
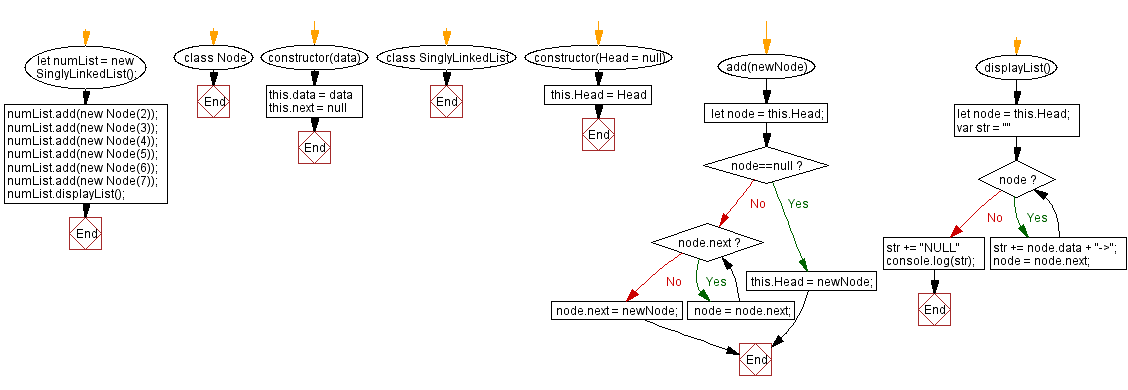
Flowchart:

Live Demo:
See the Pen javascript-singly-linked-list-exercise-1 by w3resource (@w3resource) on CodePen.
For more Practice: Solve these Related Problems:
- Write a JavaScript function that creates a singly linked list from an array and displays its elements in order.
- Write a JavaScript program that builds a singly linked list with random node values and then traverses it to print the list.
- Write a JavaScript function that constructs a singly linked list recursively and then displays its nodes iteratively.
- Write a JavaScript function that creates a singly linked list and returns a formatted string representing the list with arrows between nodes.
Go to:
PREV : JavaScript Singly Linked List.
NEXT : Create a SLL of n nodes and display in reverse.
Improve this sample solution and post your code through Disqus
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
