Python Projects: Display the weather forecast
Python Web Project-6 with Solution
Create a Python project to display the weather forecast of a given city.
Use the Weather API of openweathermap.org
To create a A/c go to
https://home.openweathermap.org/users/sign_up
Sample Output:
Input a location: London
{'base': 'stations',
'clouds': {'all': 35},
'cod': 200,
'coord': {'lat': 51.5085, 'lon': -0.1257},
'dt': 1611550212,
'id': 2643743,
'main': {'feels_like': 268.76,
'humidity': 86,
'pressure': 1005,
'temp': 272.54,
'temp_max': 273.15,
'temp_min': 271.48},
'name': 'London',
'sys': {'country': 'GB',
'id': 1414,
'sunrise': 1611560914,
'sunset': 1611592611,
'type': 1},
'timezone': 0,
'visibility': 10000,
'weather': [{'description': 'scattered clouds',
'icon': '03n',
'id': 802,
'main': 'Clouds'}],
'wind': {'deg': 0, 'speed': 2.06}}
Input a location: New York
{'base': 'stations',
'clouds': {'all': 90},
'cod': 200,
'coord': {'lat': 40.7143, 'lon': -74.006},
'dt': 1611550309,
'id': 5128581,
'main': {'feels_like': 266.17,
'humidity': 50,
'pressure': 1021,
'temp': 270.42,
'temp_max': 271.15,
'temp_min': 269.26},
'name': 'New York',
'sys': {'country': 'US',
'id': 4610,
'sunrise': 1611490354,
'sunset': 1611525811,
'type': 1},
'timezone': -18000,
'visibility': 10000,
'weather': [{'description': 'overcast clouds',
'icon': '04n',
'id': 804,
'main': 'Clouds'}],
'wind': {'deg': 0, 'speed': 1.54}}
Input a location: Brasilia
{'base': 'stations',
'clouds': {'all': 0},
'cod': 200,
'coord': {'lat': -15.7797, 'lon': -47.9297},
'dt': 1611550411,
'id': 3469058,
'main': {'feels_like': 292.67,
'humidity': 64,
'pressure': 1017,
'temp': 292.9,
'temp_max': 295.15,
'temp_min': 290.37},
'name': 'Brasília',
'sys': {'country': 'BR',
'id': 8336,
'sunrise': 1611565087,
'sunset': 1611611388,
'type': 1},
'timezone': -10800,
'visibility': 10000,
'weather': [{'description': 'clear sky',
'icon': '01n',
'id': 800,
'main': 'Clear'}],
'wind': {'deg': 100, 'speed': 1.54}}
Sample Solution:
Python Code:
#Source: https://bit.ly/2MjeQ6z
import requests
APPID = "**************************" # <-- Put your OpenWeatherMap appid here!
URL_BASE = "http://api.openweathermap.org/data/2.5/"
def current_weather(q: str = "", appid: str = APPID) -> dict:
"""https://openweathermap.org/api"""
return requests.get(URL_BASE + "weather", params=locals()).json()
def weather_forecast(q: str = "", appid: str = APPID) -> dict:
"""https://openweathermap.org/forecast5"""
return requests.get(URL_BASE + "forecast", params=locals()).json()
def weather_onecall(lat: float = 55.68, lon: float = 12.57, appid: str = APPID) -> dict:
"""https://openweathermap.org/api/one-call-api"""
return requests.get(URL_BASE + "onecall", params=locals()).json()
if __name__ == "__main__":
from pprint import pprint
while True:
location = input("Input a location: ").strip()
if location:
pprint(current_weather(location))
else:
break
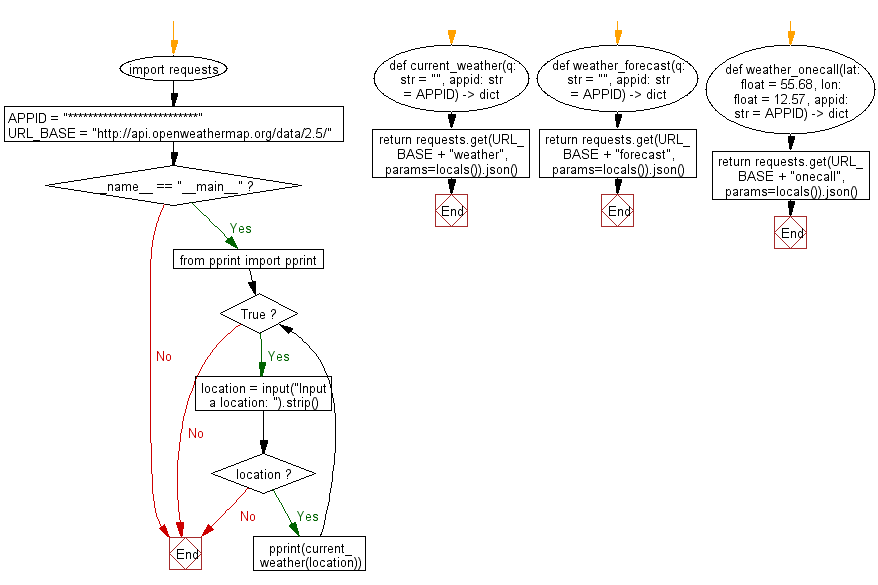
Flowchart:

Go to:
Improve this sample solutions and post your code through Disqus
