HTML-lists
1. HTML Lists are used to create a list of information in an HTML page.
2. HTML Lists may contain (i) Unordered Information (ii) Ordered Information (iii) Definitions.
3. Unordered Information can be presented using ul and li elements.
4. Ordered Information can be presented using ol and li elements.
5. Definitions can be presented using dl, dt and dd elements.
6. There are two more elements dir and menu may also be used to create multi column directory list and single column list. But these elements are deprecated.
7. HTML Lists should not be used for indenting text. It should be used for creating a list of information only. In modern web design trends, navigation is a good example of using lists.
Following is an unordered list (a list of tutorials)
- HTML tutorials
- CSS tutorials
- JavaScript tutorials
- PHP tutorials
- SQL tutorials
- MySQL tutorials
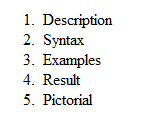
Following is an ordered list (list of features of w3r tutorials)

Following is a definition list (list of features of w3r tutorials)

Previous: HTML del tag and element
Next:
HTML ul tag and element
Test your Programming skills with w3resource's quiz.
