HTML div tag and element
1. HTML div element is a generic container for holding other elements.
2. Usually, div element is used to group elements together to implement style (using id or class attributes) or language information or JavaScript DOM(using id or class attributes), when another element is found suitable to form that group.
3. The element does not contain any content directly.
Syntax
<div>other elements </div>
Category
HTML div element is part of the global structure of an HTML page. It is a block level element.
Whether both start and end tags are required
Both start and end tags are required.
Can contain
HTML div element can contain inline as well as block level elements.
Can reside within
HTML div element can reside within APPLET, BLOCKQUOTE, BODY, BUTTON, CENTER, DD, DEL, DIV, FIELDSET, FORM, IFRAME, INS, LI, MAP, NOFRAMES, NOSCRIPT, OBJECT, TD, TH.
DOCTYPE support
HTML 4.01 Strict, HTML 4.01 Transitional, HTML 4.01 Frameset.
Attributes
Attributes specific to this element
None.
dentifiers
language information and text direction
Title
Style
align
align attribute defines the alignment of text written within a div element. Values may be left for aligning the text left, right for aligning the text right and center for aligning the text center.
Events
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup.
Example of using HTML div element
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>html div tag example</title>
<style type="text/css">
.demo {
background-color: aliceblue;
color: navy;
font-family: arial;
border: 1px solid silver;
}
</style>
</head>
<body>
<div class="demo">
<p>We are learning HTML div element.</p>
<p>This is a part of the HTML tutorial. We have also tutorials for the following : -</p>
<ul>
<li>PHP Tutorial</li>
<li>CSS Tutorial</li>
<li>SQL Tutorial</li>
<li>MySQL Tutorial</li>
<li>JavaScript Tutorial</li>
</ul>
</div>
</body>
</html>
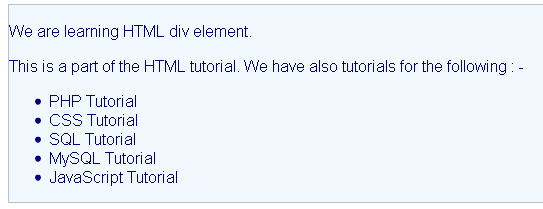
Result

Exaplanation
We have set some styles for a two paragraph and a list, and enclosed those elements within a div element. class="demo" assigns the style to the div.
View this example in a separate browser window
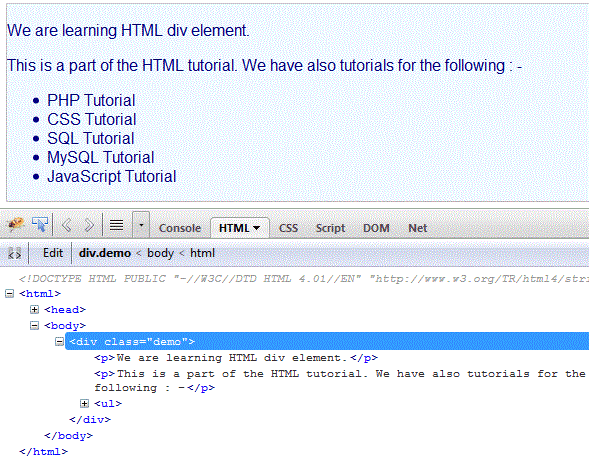
Pictorial presentation

Previous: HTML body tag and element
Next: HTML span tag and element
Test your Programming skills with w3resource's quiz.
