CSS box model
Box Model
In an HTML page, an element (it may contain other elements within it)generates a rectangular box. This is described as CSS Bo Model.
There are several CSS properties which work with respect to the CSS Box Model.
Dimensions
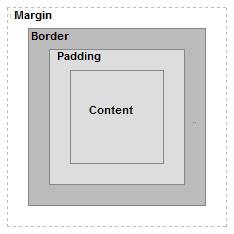
CSS Box Model has three dimensions: padding, border, and margin, in that order with respect to the actual content.
The following picture clarifies the concept of padding, border, and margin.

padding is the area next to the actual content.
The border is the area next to the padding. Alternatively, you can say that it is the area between padding and margin.
The margin is the area next to the border.
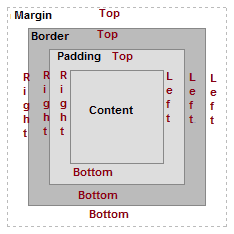
The properties padding, border and margin can be applied with respect to the top, left, bottom and right of the associated element. The following picture clarifies that :

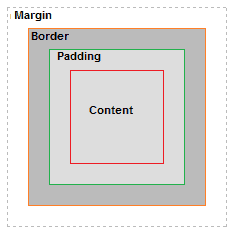
The following picture shows the content, padding, border and margin edges :

Content edge
padding edge
border edge
-------- margin edge
Facts you must understand and remember
- CSS box model applies to block elements only, not to inline elements.
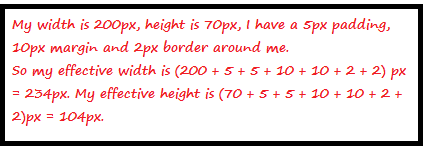
- When an element is displayed in the web browser, it's width / height is : (width|height) margin + border + padding. Remember that width is affected by left and right padding, border and margin, height is affected by top and bottom padding, border and margin.

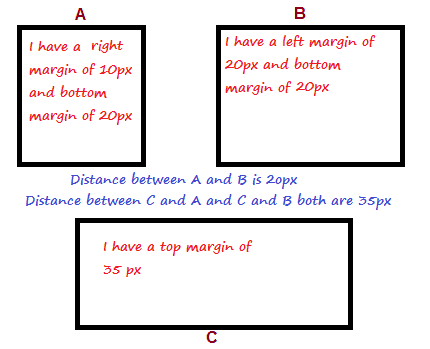
- When two block elements lie next to each other, and if their margin are greater that zero, the larger of the two margins is applied only. See the picture bellow :

Previous: CSS Specificity
Next:
CSS selectors
