Daily Coding Challenges & Projects
Monday
 Frontend Mini Project Challenge
Frontend Mini Project Challenge
JavaScript Logical Puzzle:
- Challenge: Write a function to determine whether a number is a "happy number."
A number is happy if replacing it with the sum of squares of its digits repeatedly eventually results in 1.
Example: 19 → 1² + 9² = 82 → 8² + 2² = 68 → ... → 1
Debugging Challenge:
function isEven(num) {
return num % 2 = 0;
}
console.log(isEven(4)); // What's wrong?
 Backend Challenge
Backend Challenge
C/C++/C#
- Problem:
- Language: C
- Task: Write a C program to reverse a singly linked list without using recursion
 Database Query Challenge
Database Query Challenge
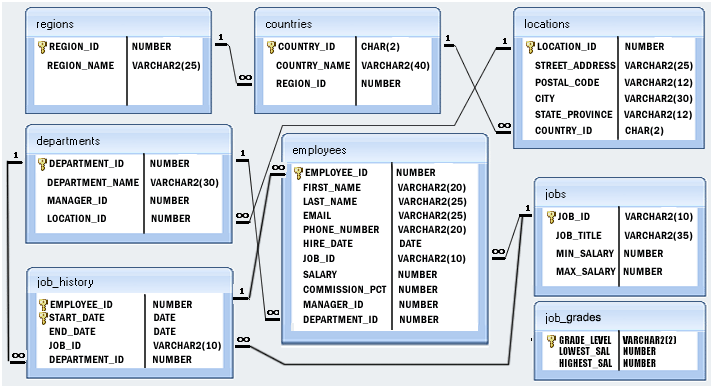
Problems on SQL - HR Database :
- Find all employees who were hired in the last 90 days.
- Hint: Use SYSDATE and hire_date.
- Find employees who don’t have any manager assigned.
- Hint: Look for manager_id IS NULL.

 Data Structures & Algorithms Challenge
Data Structures & Algorithms Challenge
- Easy:
- Problem: Find the first non-repeating character in a string.
- Hint: Use a hash map to track frequency.
- Medium:
- Problem: Implement a queue using two stacks.
- Hint: Stack push/pop logic mimics FIFO.
- Hard:
- Problem: Find the longest increasing subsequence in an array.
- Hint: Use dynamic programming with O(n²) or optimize with binary search.
 Bug of the Day
Bug of the Day
Language: C
Go Bug:
#include
int main() {
int a = 5;
if (a = 10) {
printf("Equal\n");
}
return 0;
}
Challenge: Identify and fix the bug in this C code.
📋 Daily Micro-Project
Frontend Focus
- Task: Build a CSS-only toggle button with "ON/OFF" states
No JavaScript allowed. Use checkbox hack or focus+label styles
 Trivia: 5 Fun Facts
Trivia: 5 Fun Facts
- Linus Torvalds created Linux in 1991.
- Java was initially called "Oak."
- The first computer bug was a literal moth.
- Python is named after Monty Python, not the snake.
- Tim Berners-Lee invented the World Wide Web in 1989.
 Tool of the Day
Tool of the Day
Tool: JSFiddle
What It Does:Online playground for testing JavaScript, CSS, HTML live.
Bonus Resource: MDN Web Docs - JavaScript
 Interview Question of the Day
Interview Question of the Day
Daily Interview Questions
- What is the difference between null and undefined in JS?
- How does event delegation work?
- What is hoisting in JavaScript?
- Explain the purpose of use strict.
- What is the difference between a thread and a process?
- Explain memory allocation in C.
- What are pointers and how are they used?
- What are system-level calls in C?
- What is the difference between JOIN and UNION?
- What is a primary key?
- Explain the difference between clustered and non-clustered indexes.
- What is an operating system kernel?
- How is virtualization different from containerization?
 Daily Quiz Challenge
Daily Quiz Challenge
Frontend ( 3 Questions ) :
- What will console.log(typeof null) print?
- null
- object
- undefined
- function
- Which of the following is not a primitive in JS?
- string
- number
- object
- boolean
- What is the output of console.log(1 + '1')?
- 2
- 11
- NaN
- Error
Backend ( 3 Questions ) :
- What is the file extension for C header files?
- .ch
- .c
- .h
- .cpp
- Which of the following is a correct way to define a pointer in C?
- int ptr;
- int *ptr;
- ptr int*;
- pointer int;
- Which keyword is used to allocate dynamic memory in C?
- new
- malloc
- alloc
- heap
Database & Other Quiz ( 2 Questions ) :
- What does COUNT(*) do in SQL?
- Counts only non-null values
- Counts all rows
- Counts nulls only
- Returns NULL if no row
- What is the output of len("hello") in Python?
- 4
- 5
- Error
- None
 Weekly Cross-Domain Activities ( April 11 to 17, 2025 )
Weekly Cross-Domain Activities ( April 11 to 17, 2025 )
API of the Day:
Integrate NASA’s Astronomy Picture of the Day (APOD) API.
- Challenge: Integrate NASA’s APOD API to fetch and display the Astronomy Picture of the Day.
- API URL: api.nasa.gov/
- Steps to Implement:
- Get an API Key – Sign up on NASA’s website to obtain a free API key.
- Fetch Data – Use fetch() (JavaScript) or requests (Python) to retrieve the latest image.
- Display the Image & Description – Show the image along with its title and explanation.
- Bonus Features:
- Add a date picker to fetch past images.
- Implement dark mode for better UX.
- Allow users to download images or share them on social media.
- Tech Stack Options:
- Frontend: JavaScript (React/Vue) for fetching and displaying data.
- Backend (Optional): Node.js/Python backend to cache results and reduce API calls.
Linux/DevOps Tip:
Monitor server performance using htop and vmstat.
- Installation:
sudo apt install htop # Debian/Ubuntu
sudo yum install htop # RHEL/CentOS
htop
- Displays CPU, RAM, Swap usage in real-time.
- Shows running processes, sorted by CPU/memory.
- Allows killing processes directly.
- Use F5 for tree view, F9 to kill a process.
- Command:
vmstat 5 10
- 5: Update every 5 seconds.
- 10: Run 10 updates and stop.
- r (run queue) – Number of processes waiting to run.
- b (blocked) – Processes blocked on I/O.
- swpd – Swap memory usage.
- us, sy, id – User, system, and idle CPU time.
- si, so – Swap-in, swap-out activity.
- Combine htop and vmstat with iostat for deeper disk performance analysis.
- Use tmux to keep monitoring running even after disconnecting from SSH.
 Real-World Project of the Week ( April 11 to 17, 2025 )
Real-World Project of the Week ( April 11 to 17, 2025 )
Project of the Week: Build a Personal Task Manager App (Frontend + Backend + Database)
- Frontend: React, Vue.js, or Svelte for a dynamic UI.
- Backend: Node.js with Express, Django (Python), or Spring Boot (Java) for API handling.
- Database: PostgreSQL, MongoDB, or Firebase for data storage.
- User Authentication: Allow users to sign up/login using email & password (or OAuth).
- Task Management: Users can create, edit, and delete tasks.
- Task Status Updates: Mark tasks as completed/incomplete.
- Due Dates & Reminders: Allow users to set due dates and get notifications.
- Categories & Filters: Organize tasks by priority or category.
- Dark Mode & Responsive Design: Ensure mobile compatibility.
- Add a calendar view for better visualization.
- Implement speech-to-text for quick task creation.
- Allow users to drag & drop tasks to change priority.
- Google Calendar API (for reminders).
- Web Push Notifications (for task reminders).
Collaborative Project: Open-Source Expense Tracker using React & Node.js
- Frontend: React + TailwindCSS for a sleek UI.
- Backend: Node.js with Express + JWT for authentication.
- Database: MongoDB (NoSQL) for flexibility or PostgreSQL (SQL) for structured data.
- User Authentication: Secure login & signup with JWT.
- Expense Logging: Users can add daily expenses with categories.
- Charts & Analytics: Visualize spending with graphs (Recharts/D3.js).
- Export Data: Users can download expense reports in CSV format.
- Multi-Currency Support: Convert expenses into different currencies.
- Connect with Plaid API to fetch transactions from banks.
- Add AI-based spending insights (e.g., detect high spending trends).
- Implement PWA (Progressive Web App) for offline tracking.
- Host on GitHub: Encourage contributions (features, bug fixes).
- Use GitHub Projects & Issues: Manage development tasks efficiently.
- Create a Wiki/Docs: Guide contributors on setting up the project.
Case Study: How Netflix Optimizes Streaming Using Microservices
Overview:
Netflix, the world’s largest streaming platform, handles millions of concurrent users while delivering high-quality video streaming. It achieves this using a microservices architecture running on AWS.
- Microservices: Each function (authentication, recommendations, video encoding) runs as an independent service.
- AWS (Amazon Web Services): Netflix uses EC2, S3, Lambda, and DynamoDB for scalable cloud operations.
- CDN (Content Delivery Network): Netflix caches videos in Open Connect Appliances (OCA) placed worldwide to reduce latency.
- Dynamic Adaptive Streaming: Uses MPEG-DASH & HLS to adjust video quality in real-time based on internet speed.
- Chaos Engineering: Netflix runs "Chaos Monkey" to simulate failures and improve system resilience.
- Design for Scalability: Use microservices instead of a monolithic approach.
- Optimize Performance: Utilize caching & CDNs to reduce response time.
- Fault Tolerance: Simulate failures in production to test system robustness.
- Data-Driven Personalization: Netflix's recommendation engine is powered by big data & AI models analyzing user behavior.
Previous Daily Coding Challenges & Projects : 04-04-2025 07-04-2025 08-04-2025 09-04-2025 10-04-2025 11-04-2025
