HTML5 : Datalist Element Tutorial
Datalist Element
In this page, we have discussed Description, Usage, Attributes, Example and Result, Browser Compatibility of HTML5 datalist element.
The HTML Datalist Element (<datalist>) contains a set of <option> elements that represent the possible options for the value of other controls.
Usage
<input list="Languages" /> <datalist id="Languages"> <option value="PHP"> <option value="ASP"> <option value="Python"> <option value="Ruby"> <option value="Java"> </datalist>
Whether start and end tag are required
Both the start tag and the end tag are mandatory.
What an datalist element can contain
Phrasing content or zero or more <option> elements.
Which elements can contain datalist element
Any element that accepts phrasing content.
Attributes
This element has no other attributes than the global attributes, common to all elements.
Example:
<!doctype html>
<html>
<head>
<title>HTML5 datalist example</title>
</head>
<body>
<input list="Languages" />
<datalist id="Languages">
<option value="PHP">
<option value="ASP">
<option value="Python">
<option value="Ruby">
<option value="Java">
</datalist>
</body>
</html>
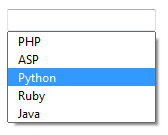
Result

Browser Compatibility
We have successfully tested the above example with following browser versions.
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | Not supported | 5.0 | Not supported | 11.50 | Not supported |
Previous: HTML5 command Element Tutorial
Next: HTML5 Details tag and Element Tutorial
Test your Programming skills with w3resource's quiz.
