JavaScript: Get all unique values of an array, based on a provided comparator function
JavaScript fundamental (ES6 Syntax): Exercise-108 with Solution
Unique Values by Comparator
Write a JavaScript program to get all unique values of an array, based on a provided comparator function.
- Use Array.prototype.reduce() and Array.prototype.some() for an array containing only the first unique occurrence of each value, based on the comparator function, fn.
- The comparator function takes two arguments: the values of the two elements being compared.
Sample Solution:
JavaScript Code:
//#Source https://bit.ly/2neWfJ2
// Define a function 'uniqueElementsBy' to return unique elements from an array based on a comparison function.
const uniqueElementsBy = (arr, fn) =>
// Use reduce to iterate over the array 'arr'.
arr.reduce((acc, v) => {
// If the accumulator 'acc' does not contain any element that satisfies the comparison function 'fn' with the current element 'v', add 'v' to the accumulator.
if (!acc.some(x => fn(v, x))) acc.push(v);
// Return the accumulator.
return acc;
}, []);
// Test the 'uniqueElementsBy' function with an example.
console.log(uniqueElementsBy(
[
{ id: 0, value: 'a' },
{ id: 1, value: 'b' },
{ id: 2, value: 'c' },
{ id: 1, value: 'd' },
{ id: 0, value: 'e' }
],
(a, b) => a.id == b.id
));
Output:
[{"id":0,"value":"a"},{"id":1,"value":"b"},{"id":2,"value":"c"}]
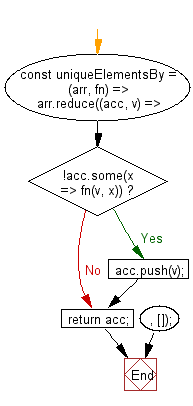
Flowchart:

Live Demo:
See the Pen javascript-basic-exercise-108-1 by w3resource (@w3resource) on CodePen.
For more Practice: Solve these Related Problems:
- Write a JavaScript program that returns an array of unique values from the input array based on a provided comparator function.
- Write a JavaScript function that checks for uniqueness of elements using a comparator and returns the filtered array.
- Write a JavaScript program that iterates over an array and removes duplicates by comparing each element with a custom equality function.
Go to:
PREV : Distinct Values (Right-Side) by Comparator.
NEXT : Get nth Element from Array.
Improve this sample solution and post your code through Disqus
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
