JavaScript: Rotate a string from left to right
JavaScript Basic: Exercise-5 with Solution
Rotate String 'w3resource' Periodically
Write a JavaScript program to rotate the string 'w3resource' in the right direction. This is done by periodically removing one letter from the string end and attaching it to the front.
The JavaScript program continuously rotates the string 'w3resource' to the right by periodically moving the last character to the front. It uses the setInterval function to update the string every 100 milliseconds, modifying the text content of a specified HTML element by its ID.
Sample Solution:
JavaScript Code:
// Define a function that animates the characters of a string
function animate_string(id) {
// Get the HTML element by its id
var element = document.getElementById(id);
// Access the text node inside the element (assuming no other children)
var textNode = element.childNodes[0];
// Extract the initial text content of the text node
var text = textNode.data;
// Set up an interval to rotate the characters in the text every 100 milliseconds
setInterval(function () {
// Move the last character to the beginning of the string
text = text[text.length - 1] + text.substring(0, text.length - 1);
// Update the text content of the text node with the modified string
textNode.data = text;
}, 100);
}
Live Demo:
See the Pen JavaScript current day and time - basic-ex-2 by w3resource (@w3resource) on CodePen.
Explanation:
document.getElementById(id) : Returns a reference to the element by its ID; the ID is a string which can be used to identify the element; it can be established using the id attribute in HTML, or from script.
Parameters : id is a case-sensitive string representing the unique ID of the element being sought.
element.childNodes[0] will produce the same result as the HTML content of the first child node.
text.length: The length property represents the length of a string. It returns the number of characters units in the string.
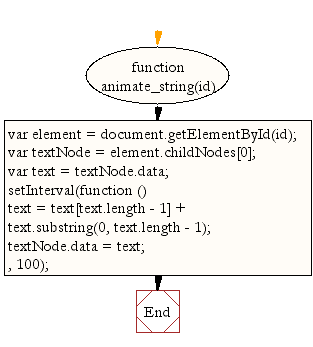
Flowchart:

ES6 Version:
// Define a function named animate_string that takes an id as a parameter
const animate_string = (id) => {
// Get the element with the specified id
const element = document.getElementById(id);
// Get the text node from the first child of the element
const textNode = element.childNodes[0]; // assuming no other children
// Get the initial text from the text node
let text = textNode.data;
// Use setInterval to animate the string every 100 milliseconds
setInterval(() => {
// Shift the last character to the front of the text
text = text[text.length - 1] + text.substring(0, text.length - 1);
// Update the text node with the new text
textNode.data = text;
}, 100);
};
// Call the function with a sample id
animate_string('yourElementId');
For more Practice: Solve these Related Problems:
- Write a JavaScript program that rotates any given string to the left periodically.
- Write a JavaScript program that rotates a string and stops after a certain number of rotations.
- Write a JavaScript program that alternates the rotation direction of a string every few cycles.
Go to:
PREV : Calculate Area of Triangle (Sides: 5, 6, 7).
NEXT : Check Leap Year (Gregorian Calendar).
Improve this sample solution and post your code through Disqus.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
