JavaScript: Create a new string without the first and last character of a given string
JavaScript Basic: Exercise-60 with Solution
Remove First and Last Characters in String
Write a JavaScript program to create a new string without the first and last characters of a given string.
This JavaScript program takes an input string and returns a new string with the first and last characters removed. The length of the input string should be at least 2.
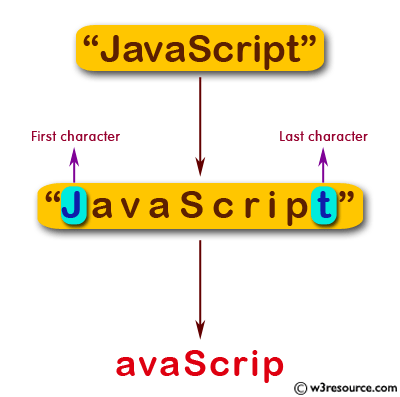
Visual Presentation:

Sample Solution:
JavaScript Code:
// Define a function named without_first_end with parameter str
function without_first_end(str) {
// Use substring to get a portion of the string excluding the first and last characters
return str.substring(1, str.length - 1);
}
// Call the function with sample arguments and log the results to the console
console.log(without_first_end('JavaScript'));
console.log(without_first_end('JS'));
console.log(without_first_end('PHP'));
Output:
avaScrip H
Live Demo:
See the Pen JavaScript - Create a new string without the first and last character of a given string - basic-ex-60 by w3resource (@w3resource) on CodePen.
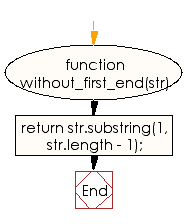
Flowchart:

ES6 Version:
// Define a function named without_first_end with parameter str
const without_first_end = (str) => {
// Use substring to get a substring excluding the first and last characters
return str.substring(1, str.length - 1);
};
// Call the function with sample arguments and log the results to the console
console.log(without_first_end('JavaScript'));
console.log(without_first_end('JS'));
console.log(without_first_end('PHP'));
For more Practice: Solve these Related Problems:
- Write a JavaScript program that removes the first and last characters from a string if its length is greater than 2.
- Write a JavaScript function that uses the slice() method to return a new string without the first and last characters.
- Write a JavaScript program that checks for edge cases before removing the first and last characters from a given string.
Go to:
PREV : Extract First Half of Even-Length String.
NEXT : Concatenate Two Strings Without First Character.
Improve this sample solution and post your code through Disqus.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
