JavaScript: Test whether an array of integers of length 2 does not contain 1 or a 3
JavaScript Basic: Exercise-78 with Solution
Check if Array Does Not Contain 1 or 3
Write a JavaScript program to test whether an array of integers of length 2 does not contain 1 or 3.
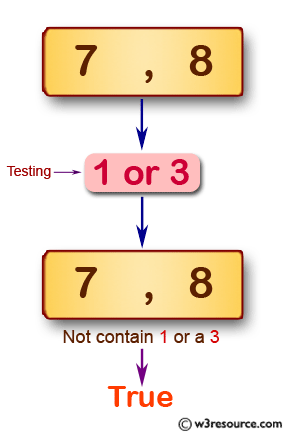
Visual Presentation:

Sample Solution:
JavaScript Code:
// Function checks if the array does not contain the values 1 or 3
function is13(nums) {
// Check if index of 1 is -1 (not found) and index of 3 is -1 (not found)
if (nums.indexOf(1) == -1 && nums.indexOf(3) == -1) {
// If both values are not found, return true
return true;
} else {
// If at least one of the values is found, return false
return false;
}
}
// Example usage
console.log(is13([7, 8])); // true, as neither 1 nor 3 is present
console.log(is13([3, 2])); // false, as 3 is present
console.log(is13([0, 1])); // false, as 1 is present
Output:
true false false
Live Demo:
See the Pen JavaScript - Test whether an array of integers of length 2 does not contain 1 or a 3-basic-ex-78 by w3resource (@w3resource) on CodePen.
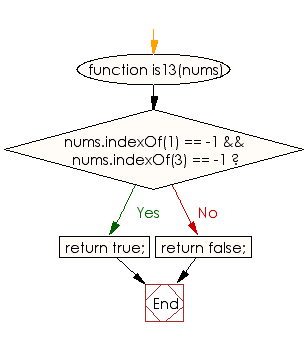
Flowchart:

ES6 Version:
// ES6 version using arrow function
const is13 = (nums) => {
return nums.indexOf(1) === -1 && nums.indexOf(3) === -1;
};
// Example usage
console.log(is13([7, 8]));
console.log(is13([3, 2]));
console.log(is13([0, 1]));
For more Practice: Solve these Related Problems:
- Write a JavaScript program that verifies an array of two integers does not contain either 1 or 3.
- Write a JavaScript function that returns true only if neither 1 nor 3 are found in a given two-element array.
- Write a JavaScript program that checks a two-number array and confirms the absence of both 1 and 3, outputting an appropriate boolean.
Go to:
PREV : Create Array with Middle Elements from Two Arrays.
NEXT : Check if Array Contains 30 and 40 Twice.
Improve this sample solution and post your code through Disqus.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
