JavaScript: Maximum date from an array of dates
JavaScript Datetime: Exercise-11 with Solution
Max Date in Array
Write a JavaScript function to get the maximum date from an array of dates.
Test Data:
console.log(max_date(['2015/02/01', '2015/02/02', '2015/01/03']));
Output :
"2015/02/02"
Sample Solution:
JavaScript Code:
// Define a JavaScript function called max_date with parameter all_dates
function max_date(all_dates) {
// Initialize variables to store the maximum date and its corresponding Date object
var max_dt = all_dates[0],
max_dtObj = new Date(all_dates[0]);
// Iterate through each date in the array using forEach method
all_dates.forEach(function(dt, index) {
// Convert the current date string to a Date object
var current_dtObj = new Date(dt);
// Compare the current Date object with the maximum Date object
if (current_dtObj > max_dtObj) {
// If the current Date object is greater than the maximum Date object, update the maximum date
max_dt = dt;
max_dtObj = new Date(dt);
}
});
// Return the maximum date
return max_dt;
}
// Output the maximum date from the provided array of dates
console.log(max_date(['2015/02/01', '2015/02/02', '2015/01/03']));
Output:
2015/02/02
Explanation:
In the exercise above,
- The code defines a JavaScript function named "max_date()" with one parameter 'all_dates', representing an array of date strings.
- Inside the function:
- It initializes two variables: 'max_dt' to store the maximum date string found so far and 'max_dtObj' to store the corresponding Date object of the maximum date.
- It converts the first date string in the 'all_dates' array to a Date object and assigns it to 'max_dtObj'.
- It iterates through each date string in the 'all_dates' array using the "forEach()" method.
- Inside the loop:
- It converts the current date string to a Date object.
- It compares the current Date object with the maximum Date object (max_dtObj).
- If the current Date object is greater than 'max_dtObj', it updates 'max_dt' and 'max_dtObj' to the current date string and Date object, respectively.
- After iterating through all date strings, it returns the maximum date ('max_dt').
- The code then demonstrates the usage of the "max_date()" function by calling it with an array of date strings ['2015/02/01', '2015/02/02', '2015/01/03'].
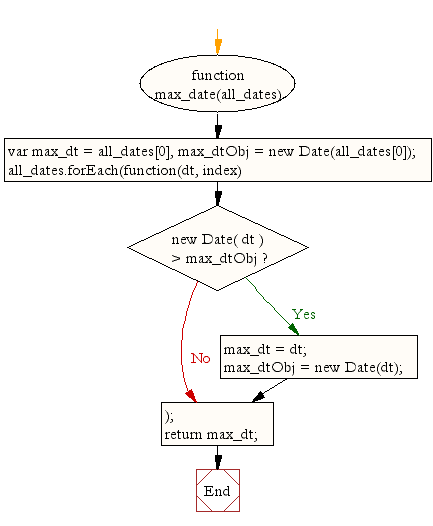
Flowchart:

Live Demo:
See the Pen JavaScript - Maximum date from an array of dates-date-ex- 11 by w3resource (@w3resource) on CodePen.
For more Practice: Solve these Related Problems:
- Write a JavaScript function that takes an array of date strings, converts them to Date objects, and returns the latest date.
- Write a JavaScript function that uses the reduce() method to determine the maximum date from an array of dates.
- Write a JavaScript function that iterates over an array of dates and compares their timestamps to find the most recent one.
- Write a JavaScript function that validates each date in the array before performing the maximum date comparison.
Go to:
PREV : Yesterday's Date.
NEXT : Min Date in Array.
Improve this sample solution and post your code through Disqus.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
