JavaScript: Extract unique characters from a string
JavaScript Function: Exercise-16 with Solution
Extract Unique Characters
Write a JavaScript function to extract unique characters from a string.
Example string : "thequickbrownfoxjumpsoverthelazydog"
Expected Output : "thequickbrownfxjmpsvlazydg"
Sample Solution-1:
JavaScript Code:
// Define a function named unique_char that returns a string containing unique characters from the input string
function unique_char(str1) {
// Create a variable str and initialize it with the input string
var str = str1;
// Create an empty string uniql to store unique characters
var uniql = "";
// Iterate through each character in the input string
for (var x = 0; x < str.length; x++) {
// Check if the current character is not already in the uniql string
if (uniql.indexOf(str.charAt(x)) == -1) {
// If true, append the current character to the uniql string
uniql += str[x];
}
}
// Return the string containing unique characters
return uniql;
}
// Log the result of calling unique_char with the input string "thequickbrownfoxjumpsoverthelazydog" to the console
console.log(unique_char("thequickbrownfoxjumpsoverthelazydog"));
Output:
thequickbrownfxjmpsvlazydg
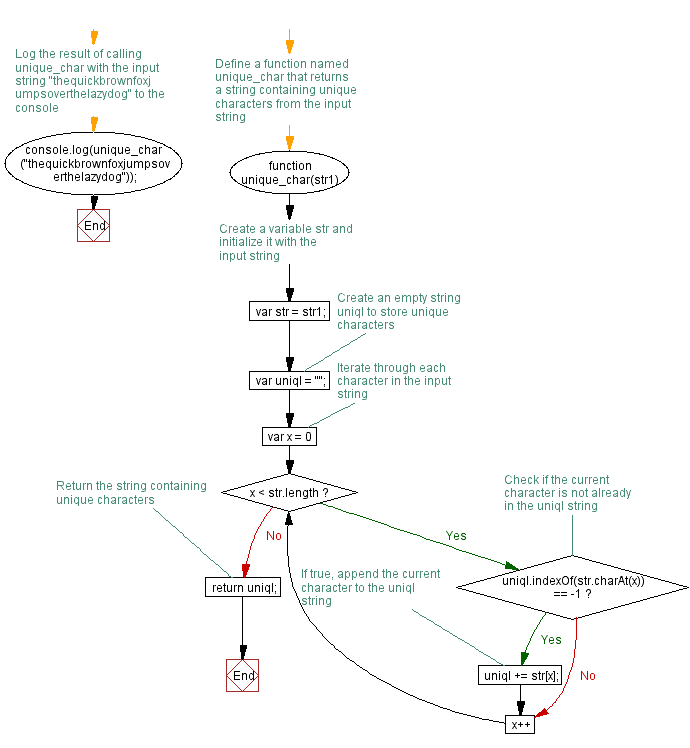
Flowchart:

Live Demo:
See the Pen JavaScript - Extract unique characters from a string-function-ex- 16 by w3resource (@w3resource) on CodePen.
Sample Solution-2:
JavaScript Code:
// Function to extract unique characters from a string
function extractUniqueChars(inputString) {
// Initialize an empty object to store unique characters
const uniqueChars = {};
// Iterate through each character in the input string
for (let char of inputString) {
// Add the character to the object as a key (objects cannot have duplicate keys)
uniqueChars[char] = true;
}
// Join the keys of the object to form the result string of unique characters
const resultString = Object.keys(uniqueChars).join('');
return resultString;
}
// Example usage:
const inputString = "thequickbrownfoxjumpsoverthelazydog";
const result = extractUniqueChars(inputString);
// Log the result to the console
console.log(result);
Output:
thequickbrownfxjmpsvlazydg
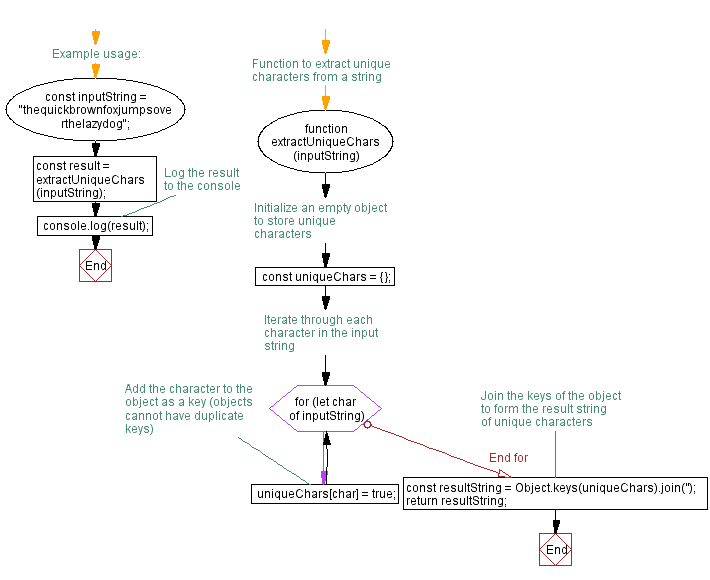
Flowchart:

For more Practice: Solve these Related Problems:
- Write a JavaScript function that extracts unique characters from a string without using built-in methods like Set.
- Write a JavaScript function that returns the unique characters from a string in the order they first appear.
- Write a JavaScript function that extracts unique characters from a string while handling case sensitivity appropriately.
- Write a JavaScript function that extracts unique characters from a string and excludes any numeric digits.
Improve this sample solution and post your code through Disqus.
Previous: Write a JavaScript function to compute the value of bn where n is the exponent and b is the bases.
Next: Write a JavaScript function to get the number of occurrences of each letter in specified string.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
