JavaScript: Create a clock and display the time in each second
JavaScript Object: Exercise-8 with Solution
Create Clock
Write a JavaScript program to create a clock.
Note: The output will come every second.
Expected Console Output:
"14:37:42"
"14:37:43"
"14:37:44"
"14:37:45"
"14:37:46"
"14:37:47"
Sample Solution:
JavaScript Code:
function my_Clock()
{
this.cur_date = new Date();
this.hours = this.cur_date.getHours();
this.minutes = this.cur_date.getMinutes();
this.seconds = this.cur_date.getSeconds();
}
my_Clock.prototype.run = function ()
{
setInterval(this.update.bind(this), 1000);
};
my_Clock.prototype.update = function ()
{
this.updateTime(1);
console.log(this.hours + ":" + this.minutes + ":" + this.seconds);
};
my_Clock.prototype.updateTime = function (secs)
{
this.seconds+= secs;
if (this.seconds >= 60)
{
this.minutes++;
this.seconds= 0;
}
if (this.minutes >= 60)
{
this.hours++;
this.minutes=0;
}
if (this.hours >= 24)
{
this.hours = 0;
}
};
var clock = new my_Clock();
clock.run();
Output:
14:45:52 14:45:53 14:45:54 14:45:55 14:45:56 14:45:57 14:45:58 14:45:59 14:46:0 -----
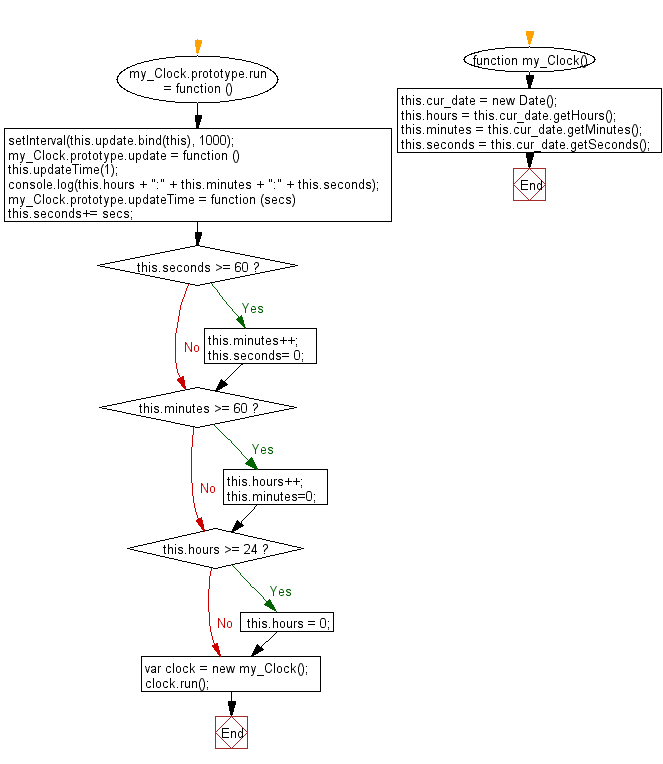
Flowchart:

Live Demo:
See the Pen javascript-object-exercise-8 by w3resource (@w3resource) on CodePen.
For more Practice: Solve these Related Problems:
- Write a JavaScript function that displays a digital clock updating every second in HH:MM:SS format.
- Write a JavaScript function that toggles between a digital and an analog clock on the webpage.
- Write a JavaScript function that allows the user to switch between 12-hour and 24-hour clock formats.
- Write a JavaScript function that updates a designated div with the current time each second using setInterval.
Go to:
PREV : String Subsets.
NEXT : Circle Area & Perimeter.
Improve this sample solution and post your code through Disqus.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
