JavaScript: Pad (left, right) a string to get to a determined length
JavaScript String: Exercise-20 with Solution
Pad String to Length
Write a JavaScript function that can pad (left, right) a string to get to a specific length.
Test Data:
console.log(formatted_string('0000',123,'l'));
console.log(formatted_string('00000000',123,''));
Output:
"0123"
"12300000"
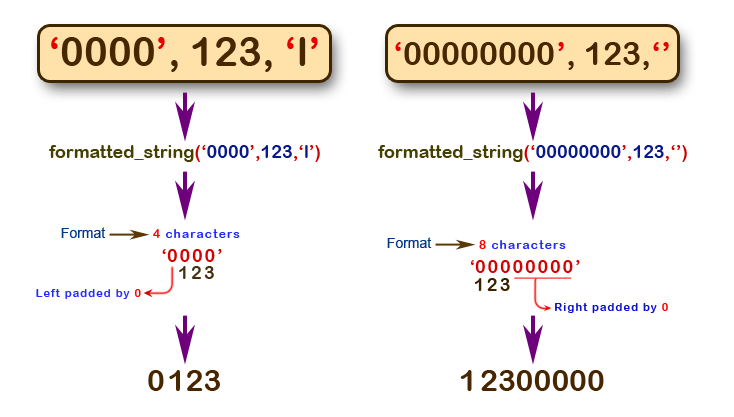
Visual Presentation:

Sample Solution:
JavaScript Code:
// Define a function named formatted_string with three parameters: pad, user_str, and pad_pos
function formatted_string(pad, user_str, pad_pos) {
// Check if user_str is undefined, if so, return pad
if (typeof user_str === 'undefined')
return pad;
// Check if pad_pos is 'l' (left), if true, execute the following block
if (pad_pos == 'l') {
// Concatenate pad with user_str, slice the result to keep only the last characters equal to the length of pad, and return the result
return (pad + user_str).slice(-pad.length);
}
// If pad_pos is not 'l', execute the following block
else {
// Concatenate user_str with pad, then substring to keep only the characters equal to the length of pad, and return the result
return (user_str + pad).substring(0, pad.length);
}
}
// Test the function with different parameters and log the results to the console
console.log(formatted_string('0000',123,'l'));
console.log(formatted_string('00000000',123,''));
Output:
0123 12300000
Explanation:
The above JavaScript code defines a function "formatted_string()" that takes three parameters: 'pad', 'user_str', and 'pad_pos'. Here's a brief explanation -
- The function checks if 'user_str' is 'undefined'. If so, it returns 'pad'.
- If 'pad_pos' is 'l' (indicating left padding), it concatenates 'pad' with 'user_str', keeps only the last characters equal to the length of 'pad', and returns the result.
- If 'pad_pos' is not 'l', it concatenates 'user_str' with 'pad', keeps only the characters equal to the length of 'pad', and returns the result.
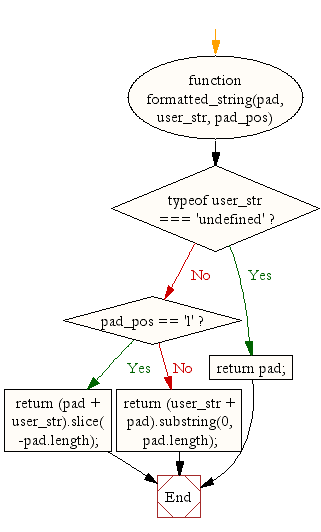
Flowchart:

Live Demo:
See the Pen JavaScript Pad (left, right) a string to get to a determined length - string-ex-20 by w3resource (@w3resource) on CodePen.
For more Practice: Solve these Related Problems:
- Write a JavaScript function that pads a string on the left or right to reach a specified length using a given character.
- Write a JavaScript function that validates the pad direction parameter and returns an error for invalid directions.
- Write a JavaScript function that uses string concatenation to pad a string without using built-in padStart/padEnd.
- Write a JavaScript function that handles numeric inputs by converting them to strings before padding.
Go to:
PREV : Reverse Binary Representation.
NEXT : Repeat String Multiple Times.
Improve this sample solution and post your code through Disqus.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
