JavaScript: Uncapitalize the first character of a string
JavaScript String: Exercise-39 with Solution
Uncapitalize First Character
Write a JavaScript function to uncapitalize the first character of a string.
Test Data:
console.log(Uncapitalize('Js string exercises'));
"js string exercises"
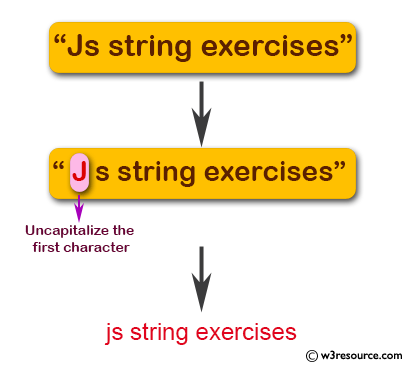
Visual Presentation:

Sample Solution:
JavaScript Code:
// Define a function named Uncapitalize which takes a string (str1) as input
function Uncapitalize(str1){
// Return the input string with its first character converted to lowercase,
// concatenated with the rest of the string starting from the second character
return str1.charAt(0).toLowerCase() + str1.slice(1);
}
// Call the Uncapitalize function with the input string 'Js string exercises'
// and print the result to the console
console.log(Uncapitalize('Js string exercises'));
Output:
js string exercises
Explanation:
This JavaScript code defines a function called "Uncapitalize()" which takes a string 'str1' as input. Inside the function:
- It uses the "charAt(0)" method to get the first character of the input string.
- It then converts this first character to lowercase using "toLowerCase()".
- Finally, it concatenates this lowercase first character with the rest of the string (excluding the first character), achieved by using "slice(1)".
This effectively converts the first character of the input string to lowercase while leaving the rest unchanged.
Flowchart:

Live Demo:
See the Pen JavaScript Uncapitalize the first character of a string-string-ex-39 by w3resource (@w3resource) on CodePen.
For more Practice: Solve these Related Problems:
- Write a JavaScript function that converts the first character of a string to lowercase while leaving the rest unchanged.
- Write a JavaScript function that extracts the first character, converts it to lowercase, and concatenates it with the remainder of the string.
- Write a JavaScript function that handles empty strings by returning an empty result.
- Write a JavaScript function that validates the input type and returns a message if it is not a string.
Go to:
PREV : Case-Insensitive Search.
NEXT : Uncapitalize Each Word.
Improve this sample solution and post your code through Disqus.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
