JavaScript: Uncapitalize the first letter of each word of a string
JavaScript String: Exercise-40 with Solution
Uncapitalize Each Word
Write a JavaScript function to uncapitalize the first letter of each word of a string.
Test Data:
console.log(unCapitalize_Words('Js String Exercises'));
"js string exercises"
Visual Presentation:

Sample Solution:
JavaScript Code:
// Define a function named unCapitalize_Words which takes a string str as input
function unCapitalize_Words(str)
{
// Use the replace method with a regular expression /\w\S*/g to match words in the string
// For each word matched, execute the callback function(txt) where txt is the matched word
return str.replace(/\w\S*/g,
// Inside the callback function, convert the first character of the word to lowercase
// and concatenate it with the rest of the word converted to lowercase
function(txt)
{
return txt.charAt(0).toLowerCase() + txt.substr(1).toLowerCase();
});
}
// Call the unCapitalize_Words function with the input string 'Js String Exercises'
// and print the result to the console
console.log(unCapitalize_Words('Js String Exercises'));
Output:
js string exercises
Explanation:
In the exercise above,
- The "unCapitalize_Words()" function takes a string 'str' as input.
- It uses the "replace()" method with a regular expression '\w\S*' to match each word in the string.
- For each matched word, a callback function is executed, where 'txt' represents the matched word.
- Inside the callback function, it converts the first character of the word to lowercase using 'charAt(0).toLowerCase()', and then concatenates it with the rest of the word converted to lowercase using 'substr(1).toLowerCase()'.
- The function returns the modified string with all words having their first character in lowercase.
- Finally, the function is called with the input string 'Js String Exercises', and the result is printed to the console.
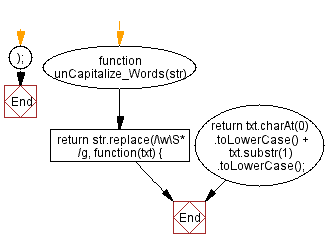
Flowchart:

Live Demo:
See the Pen JavaScript Uncapitalize the first letter of each word of a string-string-ex-40 by w3resource (@w3resource) on CodePen.
For more Practice: Solve these Related Problems:
- Write a JavaScript function that converts the first letter of every word in a string to lowercase.
- Write a JavaScript function that splits the string into words, uncapitalizes each, and rejoins them with spaces.
- Write a JavaScript function that uses regular expressions to replace uppercase letters at word boundaries with lowercase.
- Write a JavaScript function that validates the input string and handles multiple consecutive spaces.
Go to:
PREV : Uncapitalize First Character.
NEXT : Capitalize Every Word.
Improve this sample solution and post your code through Disqus.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
