JavaScript: Tools to create Web Application
The Software tools
To create a JavaScript code for web applications you need a simple text editor. For windows environment, you can use Windows NotePad and for Mac OS X, the TextEdit application is usable. There are lots of good tools in the market for developing a web-based application like Macromedia's Dreamweaver.
Initially, it will be best to write the code by hand in a simple text editor rather than use advanced tools. An important factor to remember that Windows Notepad saves files with an extension of .txt, if you do not mention another extension. Therefore at the time of saving the HTML document files, we must mention .html extension.
Open a file

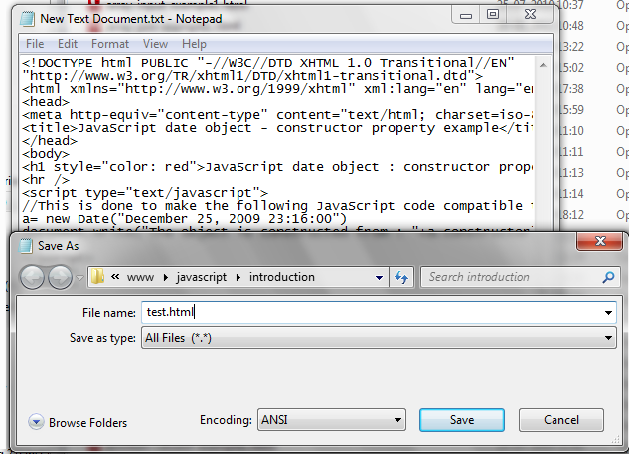
Save a file

Select a Browser
To view your web pages you need a browser like firefox, opera, internet explorer etc.
Enable JavaScript in various Browser
Internet Explorer (8.0)
1. Select 'Tools' from the top menu.
2. Choose 'Internet Options'.
3. Click on the 'Security' tab.
4. Click on 'Custom Level'.
5. Scroll down until you see a section labeled 'Scripting'.
6. Under 'Active Scripting', select 'Enable' and click OK.
Mozilla Firefox (3.6.13)
1. Select 'Tools' from the top menu.
2. Choose 'Options'.
3. Choose 'Web Features' from the left navigation.
4. Select the checkbox next to 'Enable JavaScript' and click OK.
Apple Safari (1.0)
1. Select 'Safari' from the top menu.
2. Choose 'Preferences'.
3. Choose 'Security'.
4. Select the checkbox next to 'Enable JavaScript'.
Opera version 9
1. On the Tools menu, click Preferences.
2. On the Advanced tab, click Content.
3. Click to select the Enable JavaScript check box, and then click OK.
4. Click the Back button to return to the previous page, and then click the Reload button to run scripts.
Writing first JavaScript
We have already learned the JavaScript syntax, the tools to create scripts and how to enable JavaScript in the browser. Lets create the first JavaScript. Here is an example and explanation.
HTML Code
<!DOCTYPE html>
<head>
<meta charset="utf-8" />
<title>JavaScript First Example</title>
</head>
<body>
<script type="text/javascript">
document.write("First JavaScript");
</script>
</body>
</head>
Explanation
The first nine and last three lines are HTML codes.
Everything except the code written <script type="text/javascript"> and <script> tags is html.
<script type="text/javascript">
The above statement is the opening script tag tells the browser to expect a script (here it is JavaScript) instead of HTML.
document.write("Hello World");
The above part is a JavaScript command ( document.write() ) which writes text ( here it is "First JavaScript") to a web page.
</script>
This is the last statement tells the browser the end of the script ( here it is JavaScript)
Previous: JavaScript Syntax and comments
Next:
JavaScript : Variables, Constants, Data Type and Reserved Words
Test your Programming skills with w3resource's quiz.
