CSS margin-top property
margin-top property
CSS margin-top property sets the top margin of a box.
Syntax
margin-top: width | inherit
Values
width : Width of the top margin. The following table shows the values used to set width:
| Type | Description |
|---|---|
| Fixed width | Using px, cm, em units, a fixed width is set. |
| Percentage | Using percentage sign followed by a number, a percentage value is set. The percentage is represented with respect to the width of the box. |
| auto | User agent sets the width by itself. |
inherit : If set, the associated element takes computed value of its parent element's margin-top property.
Initial value
0
Applies to
margin-top property can be applied to all elements except elements with table display types other than table-caption, table and inline-table.
Inherited
No.
Percentages
With reference to the width of the containing block.
Media
visual.
Computed value
Either a percentage or absolute value.
Browser compatibility
| Browser | Version |
|---|---|
| Internet Explorer | 4.0 and above |
| Firefox (Gecko) | 1.0 and above |
| Opera | 3.5 and above |
| Safari (WebKit) | 1.0 and above |
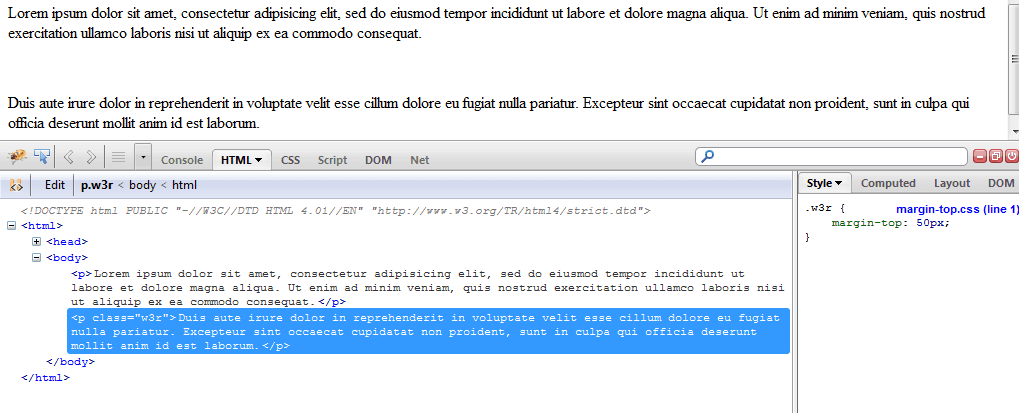
Example of margin-top property
CSS code:
.w3r {
margin-top: 50px;
}
HTML code:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>CSS margin-top example - w3resource</title>
<link rel='stylesheet' href='margin-top.css' type='text/css' />
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<p class="w3r">Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</body>
</html>
View this example in a separate browser window
Example of margin-bottom property.
Pictorial presentation

Previous: CSS padding shorthand property
Next:
CSS margin-bottom property
