Daily Coding Challenges & Projects
Tuesday
 Frontend Mini Project Challenge
Frontend Mini Project Challenge
CSS Animation Effects:
Challenge:
- Design a CSS-only animated loader that mimics a typing dots animation (like three dots pulsing in sequence).
Hint:
- Use @keyframes, opacity, and animation-delay to create the typing effect. Try using inline-block circles and staggered animations.
Try it Online:
 Backend Challenge
Backend Challenge
Java / Kotlin
- Write a Java program that reads a large file line by line using BufferedReader and counts how many times a specific word appears.
- Create a simple REST API using Ktor that returns the current server time in JSON format.
Task (Java):
Task (Kotlin):
 Database Query Challenge
Database Query Challenge
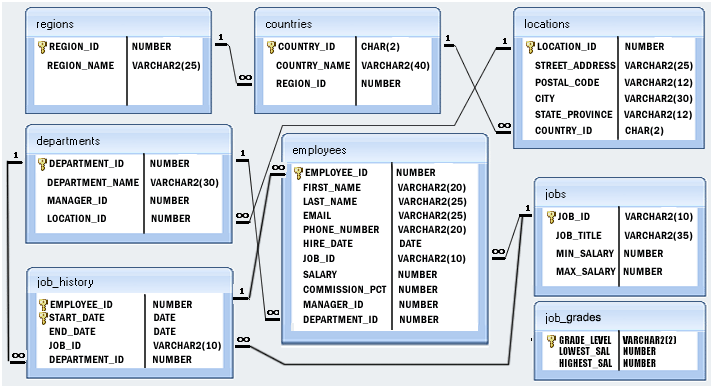
Problems on SQL - HR Database :
- Write a SQL query to list employees whose job title is ‘Sales Representative’ and who earn more than the department average.
- Write a SQL query to display the second highest salary in each department.

 Data Structures & Algorithms Challenge
Data Structures & Algorithms Challenge
- Easy:
- Problem: Check if a given string is a palindrome.
- Hint: Compare characters from both ends moving towards the center.
- Medium:
- Problem: Given a rotated sorted array, find the index of the smallest element.
- Hint: Use binary search with modified conditions.
- Hard:
- Problem: Implement an LFU (Least Frequently Used) Cache.
- Hint: Combine HashMap with a frequency list.
 Bug of the Day
Bug of the Day
Language: Java
Go Bug:
public class Main {
public static void main(String[] args) {
String[] items = {"apple", "banana", "orange"};
for (int i = 0; i <= items.length; i++) {
System.out.println(items[i]);
}
}
}
Challenge: Can you spot and fix the bug that causes a runtime error?
📋 Daily Micro-Project
Backend Focus
- Task: Create a basic user authentication system using Java + Spring Boot with in-memory data (no database).
- Endpoints: /login, /register, /logout.
 Trivia: 5 Fun Facts
Trivia: 5 Fun Facts
- The first computer bug was an actual moth found in a computer in 1947.
- Kotlin was designed to interoperate fully with Java.
- The "J" in Java doesn’t stand for anything—it was named after coffee.
- CSS was first proposed in 1994 by Håkon Wium Lie.
- Git was created by Linus Torvalds in just 10 days.
 Tool of the Day
Tool of the Day
Tool: Hoppscotch
Resource Roundup:
 Interview Question of the Day
Interview Question of the Day
Daily Interview Questions
- What is the difference between == and === in JavaScript?
- How does CSS specificity work?
- What are media queries in CSS and how are they useful?
- How do you optimize performance in a large React application?
- Explain the JVM and how Java bytecode is executed.
- What is a memory leak in Java? How do you detect it?
- What are coroutines in Kotlin and how do they work?
- What is the difference between Spring MVC and Spring WebFlux?
- What is a correlated subquery?
- What is normalization? Explain its types.
- How does a clustered index differ from a non-clustered index?
- How does the Java Virtual Machine (JVM) manage memory?
- What is CI/CD in DevOps?
 Daily Quiz Challenge
Daily Quiz Challenge
Frontend :
- What is the correct syntax to select all elements in CSS?
- #p
- .p
- p
- *p*
- What does opacity: 0; do in CSS?
- Hides the element and removes it from the layout
- Hides the element but keeps space
- Makes the element semi-transparent
- Sets background color to white
- What is the output of: console.log(typeof NaN);
- "undefined"
- "number"
- "NaN"
- "object"
Backend :
- What does the final keyword do in Java?
- Makes a variable constant
- Makes a class abstract
- Forces method overriding
- None of the above
- What is the correct way to declare a lambda in Kotlin?
- { x -> x + 1 }
- (x) => x + 1
- fun(x): x + 1
- lambda x: x + 1
- What HTTP status code represents "Created"?
- 200
- 201
- 400
- 404
Database & Other Quiz :
- What SQL clause is used to group rows sharing the same value?
- WHERE
- ORDER BY
- GROUP BY
- HAVING
- Which of the following is a container orchestration tool?
- Docker
- Kubernetes
- Git
- SSH
Mixed Quiz :
- What does git reset --hard do?
- Resets staging but keeps working directory
- Resets both staging and working directory to last commit
- Commits changes with a hard flag
- Only resets the remote repo
 Weekly Cross-Domain Activities ( April 11 to 17, 2025 )
Weekly Cross-Domain Activities ( April 11 to 17, 2025 )
API of the Day:
Integrate NASA’s Astronomy Picture of the Day (APOD) API.
- Challenge: Integrate NASA’s APOD API to fetch and display the Astronomy Picture of the Day.
- API URL: api.nasa.gov/
- Steps to Implement:
- Get an API Key – Sign up on NASA’s website to obtain a free API key.
- Fetch Data – Use fetch() (JavaScript) or requests (Python) to retrieve the latest image.
- Display the Image & Description – Show the image along with its title and explanation.
- Bonus Features:
- Add a date picker to fetch past images.
- Implement dark mode for better UX.
- Allow users to download images or share them on social media.
- Tech Stack Options:
- Frontend: JavaScript (React/Vue) for fetching and displaying data.
- Backend (Optional): Node.js/Python backend to cache results and reduce API calls.
Linux/DevOps Tip:
Monitor server performance using htop and vmstat.
- Installation:
sudo apt install htop # Debian/Ubuntu
sudo yum install htop # RHEL/CentOS
htop
- Displays CPU, RAM, Swap usage in real-time.
- Shows running processes, sorted by CPU/memory.
- Allows killing processes directly.
- Use F5 for tree view, F9 to kill a process.
- Command:
vmstat 5 10
- 5: Update every 5 seconds.
- 10: Run 10 updates and stop.
- r (run queue) – Number of processes waiting to run.
- b (blocked) – Processes blocked on I/O.
- swpd – Swap memory usage.
- us, sy, id – User, system, and idle CPU time.
- si, so – Swap-in, swap-out activity.
- Combine htop and vmstat with iostat for deeper disk performance analysis.
- Use tmux to keep monitoring running even after disconnecting from SSH.
 Real-World Project of the Week ( April 11 to 17, 2025 )
Real-World Project of the Week ( April 11 to 17, 2025 )
Project of the Week: Build a Personal Task Manager App (Frontend + Backend + Database)
- Frontend: React, Vue.js, or Svelte for a dynamic UI.
- Backend: Node.js with Express, Django (Python), or Spring Boot (Java) for API handling.
- Database: PostgreSQL, MongoDB, or Firebase for data storage.
- User Authentication: Allow users to sign up/login using email & password (or OAuth).
- Task Management: Users can create, edit, and delete tasks.
- Task Status Updates: Mark tasks as completed/incomplete.
- Due Dates & Reminders: Allow users to set due dates and get notifications.
- Categories & Filters: Organize tasks by priority or category.
- Dark Mode & Responsive Design: Ensure mobile compatibility.
- Add a calendar view for better visualization.
- Implement speech-to-text for quick task creation.
- Allow users to drag & drop tasks to change priority.
- Google Calendar API (for reminders).
- Web Push Notifications (for task reminders).
Collaborative Project: Open-Source Expense Tracker using React & Node.js
- Frontend: React + TailwindCSS for a sleek UI.
- Backend: Node.js with Express + JWT for authentication.
- Database: MongoDB (NoSQL) for flexibility or PostgreSQL (SQL) for structured data.
- User Authentication: Secure login & signup with JWT.
- Expense Logging: Users can add daily expenses with categories.
- Charts & Analytics: Visualize spending with graphs (Recharts/D3.js).
- Export Data: Users can download expense reports in CSV format.
- Multi-Currency Support: Convert expenses into different currencies.
- Connect with Plaid API to fetch transactions from banks.
- Add AI-based spending insights (e.g., detect high spending trends).
- Implement PWA (Progressive Web App) for offline tracking.
- Host on GitHub: Encourage contributions (features, bug fixes).
- Use GitHub Projects & Issues: Manage development tasks efficiently.
- Create a Wiki/Docs: Guide contributors on setting up the project.
Case Study: How Netflix Optimizes Streaming Using Microservices
Overview:
Netflix, the world’s largest streaming platform, handles millions of concurrent users while delivering high-quality video streaming. It achieves this using a microservices architecture running on AWS.
- Microservices: Each function (authentication, recommendations, video encoding) runs as an independent service.
- AWS (Amazon Web Services): Netflix uses EC2, S3, Lambda, and DynamoDB for scalable cloud operations.
- CDN (Content Delivery Network): Netflix caches videos in Open Connect Appliances (OCA) placed worldwide to reduce latency.
- Dynamic Adaptive Streaming: Uses MPEG-DASH & HLS to adjust video quality in real-time based on internet speed.
- Chaos Engineering: Netflix runs "Chaos Monkey" to simulate failures and improve system resilience.
- Design for Scalability: Use microservices instead of a monolithic approach.
- Optimize Performance: Utilize caching & CDNs to reduce response time.
- Fault Tolerance: Simulate failures in production to test system robustness.
- Data-Driven Personalization: Netflix's recommendation engine is powered by big data & AI models analyzing user behavior.
Previous Daily Coding Challenges & Projects : 04-04-2025 07-04-2025 08-04-2025 09-04-2025 10-04-2025 11-04-2025 14-04-2025
