HTML li tag and element
1. HTML li (list item) element represents items (information) in HTML lists.
2. li elements can be used with ul and ol elements to create list items.
3. An item appears in order of significance in an ordered list.
4. By default, items in an unordered list are preceded by numbers (1,2,3.....).
Syntax
<li>List item one</li> <li>List item two </li> ..................................
Category
HTML li element is a part of HTML Lists.
Whether both start and end tags are required
Start tag required, end tag is optional.
Can contain
HTML li element can contain inline as well as block level elements.
Can reside within
HTML li element can reside within OL and UL.
Attributes
Attributes specific to this element
type : Determines the form of the bullet which precedes the list item placed within an ordered list. This attribute is deprecated.
| Value | Description |
|---|---|
| 1 | Arabic numbers (1, 2, 3,...) |
| a | Lower alpha (a, b, c,.....) |
| A | Upper alpha (A, B, C, ...) |
| i | Lower roman (i, ii, iii, ...) |
| I | Upper roman (I, II, III, ...) |
start: Specifies the starting number of list items. The default is 1. For example, if start="5", numbering starts with 5. For lower Romans, if start="3", starting number is iii. This attribute can be used with any value of type attribute. This attribute is deprecated.
value: Sets the number of the current list item. Note that while the value of this attribute is an integer, the corresponding label may be non-numeric. This attribute is deprecated.
compact: If set, this attribute hints the browser (or any other user agent) to display the list in a compact way. This is a boolean attribute. This attribute is deprecated.
Identifiers
language information and text direction
Title
Style
Events
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup.
Supported doctypes
HTML 4.01 Strict, HTML 4.01 Transitional, and HTML 4.01 Frameset.
Example of using HTML li element
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>html li tag example</title>
</head>
<body>
<ul>
<li>HTML Lists. </li>
<li>HTML Unordered Lists.</li>
<li>HTML Ordered Lists.</li>
<li>HTML Definition Lists.</li>
</ul>
</body>
</html>
Result

View this example in a separate browser window
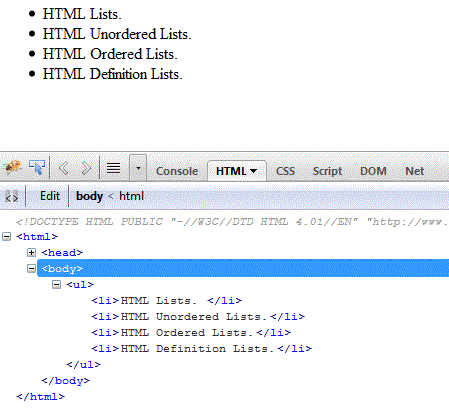
Pictorial presentation

Previous: HTML ol tag and element
Next: HTML definition list - dl, dt, dd tag and elements
Test your Programming skills with w3resource's quiz.
