JavaScript Drag-and-Drop: Reorder items in a list
JavaScript Event Handling: Exercise-6 with Solution
Drag-and-Drop List Reordering
Write a JavaScript program to implement drag-and-drop functionality to allow users to reorder items in a list.
Sample Solution:
HTML and JavaScript Code:
<!DOCTYPE html>
<html>
<head>
<style>
.drag-list {
list-style: none;
padding: 0;
}
.drag-item {
background-color: #CC56FF;
padding: 10px;
margin-bottom: 5px;
cursor: move;
}
</style>
</head>
<body>
<ul id="dragList" class="drag-list">
<li class="drag-item" draggable="true">Mobile</li>
<li class="drag-item" draggable="true">Laptop</li>
<li class="drag-item" draggable="true">Desktop</li>
<li class="drag-item" draggable="true">Television</li>
<li class="drag-item" draggable="true">Radio</li>
</ul>
<script>
const dragList = document.getElementById('dragList');
let draggedItem = null;
// Add event listeners for drag and drop events
dragList.addEventListener('dragstart', handleDragStart);
dragList.addEventListener('dragover', handleDragOver);
dragList.addEventListener('drop', handleDrop);
// Drag start event handler
function handleDragStart(event) {
draggedItem = event.target;
event.dataTransfer.effectAllowed = 'move';
event.dataTransfer.setData('text/html', draggedItem.innerHTML);
event.target.style.opacity = '0.5';
}
// Drag over event handler
function handleDragOver(event) {
event.preventDefault();
event.dataTransfer.dropEffect = 'move';
const targetItem = event.target;
if (targetItem !== draggedItem && targetItem.classList.contains('drag-item')) {
const boundingRect = targetItem.getBoundingClientRect();
const offset = boundingRect.y + (boundingRect.height / 2);
if (event.clientY - offset > 0) {
targetItem.style.borderBottom = 'solid 2px #000';
targetItem.style.borderTop = '';
} else {
targetItem.style.borderTop = 'solid 2px #000';
targetItem.style.borderBottom = '';
}
}
}
// Drop event handler
function handleDrop(event) {
event.preventDefault();
const targetItem = event.target;
if (targetItem !== draggedItem && targetItem.classList.contains('drag-item')) {
if (event.clientY > targetItem.getBoundingClientRect().top + (targetItem.offsetHeight / 2)) {
targetItem.parentNode.insertBefore(draggedItem, targetItem.nextSibling);
} else {
targetItem.parentNode.insertBefore(draggedItem, targetItem);
}
}
targetItem.style.borderTop = '';
targetItem.style.borderBottom = '';
draggedItem.style.opacity = '';
draggedItem = null;
}
</script>
</body>
</html>
Output:


Note: Executed on JS Bin
Explanation:
In the above exercise,
We have an unordered list (<ul>) with the ID dragList. Each list item (<i>) inside the list has the class drag-item and the draggable attribute set to true.
Next code adds event listeners for dragstart, dragover, and drop events to the dragList element.
When a dragstart event occurs on a draggable item, the handleDragStart function is called. It sets the dragged item (draggedItem) and the data to be transferred during the drag operation.
During the dragover event, the handleDragOver function.
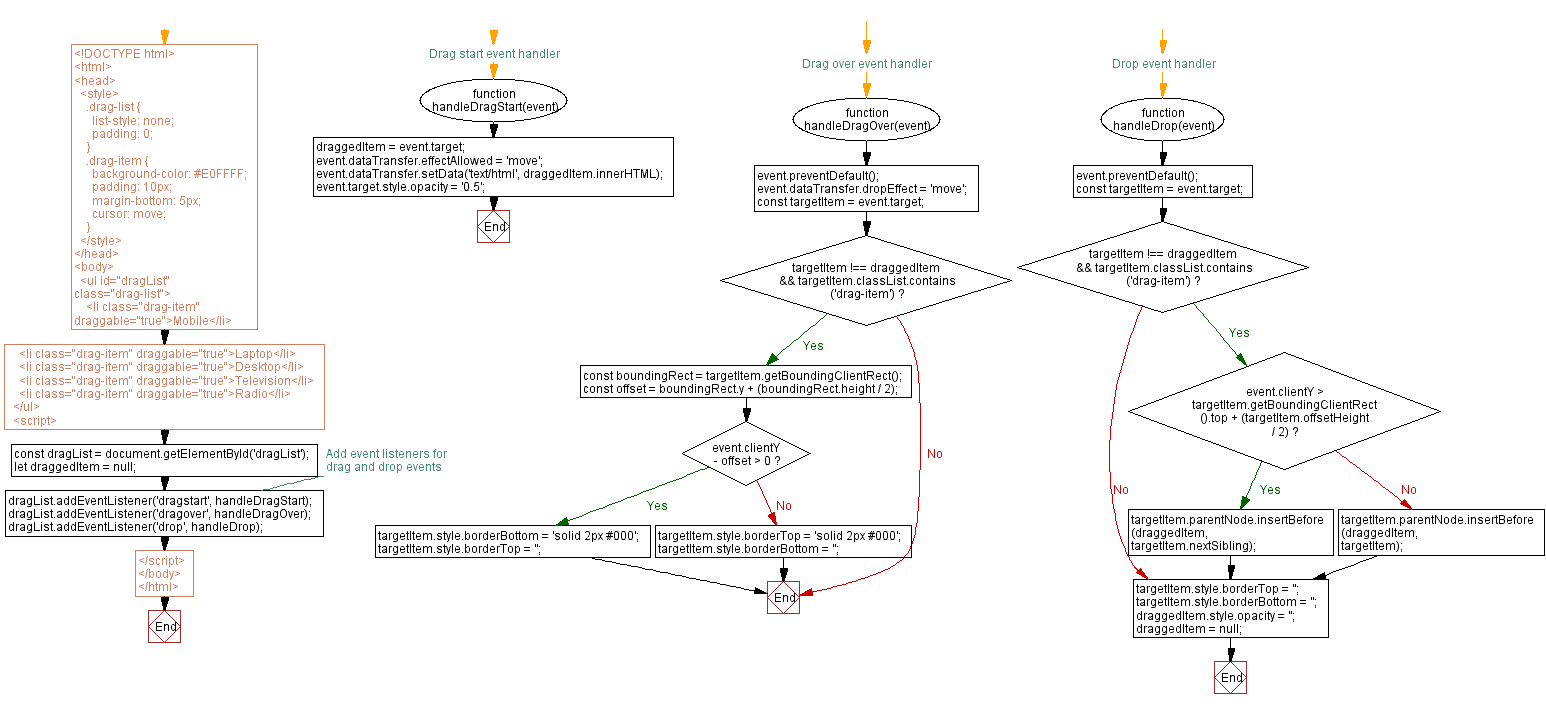
Flowchart:

Live Demo:
See the Pen javascript-event-handling-exercise-6 by w3resource (@w3resource) on CodePen.
For more Practice: Solve these Related Problems:
- Write a JavaScript program that enables drag-and-drop reordering of list items and updates their order in real time.
- Write a JavaScript function that allows dragging list items between two lists and synchronizes the changes.
- Write a JavaScript program that implements drag-and-drop reordering and displays the new order in a separate summary element.
- Write a JavaScript function that saves the reordered list in localStorage so that the order persists across page reloads.
Go to:
PREV : Image Slideshow Navigation.
NEXT : Toggle Switch Implementation.
Improve this sample solution and post your code through Disqus.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
